Antes de su era de oro a finales del siglo XX, la estrategia corporativa se centró principalmente en cómo mantener los monopolios.
A partir de finales de 1970, Michael Porter introdujo una serie de *frameworks* de estrategia popular, especialmente su *framework* de cinco fuerzas y estrategias genéricas.
Las Estrategias Genéricas declaran que la ventaja competitiva se puede lograr a través del liderazgo en costos, la diferenciación o una mezcla enfocada de los dos.
A través de su *framework* de posicionamiento de actividad, Porter prescribió que las empresas pueden lograr una ventaja competitiva a través de tres estrategias de posicionamiento: basadas en variedades, necesidades y en acceso.
Basadas en Variedad: produce un subconjunto de los productos o servicios de una industria entera. Trabaja la segmentación a través de la elección de la oferta, no por el cliente.
Basadas en Necesidades: se centra en un segmento de los clientes de la industria con el objetivo de satisfacer todas sus necesidades.
Basadas en Acceso: se dirige a clientes con características similares pero diferentes rutas para acceder al producto/servicio. Utilizando métodos adaptados para presentarlos dentro del mercado.
El éxito de Nvidia a través del posicionamiento basado en necesidades
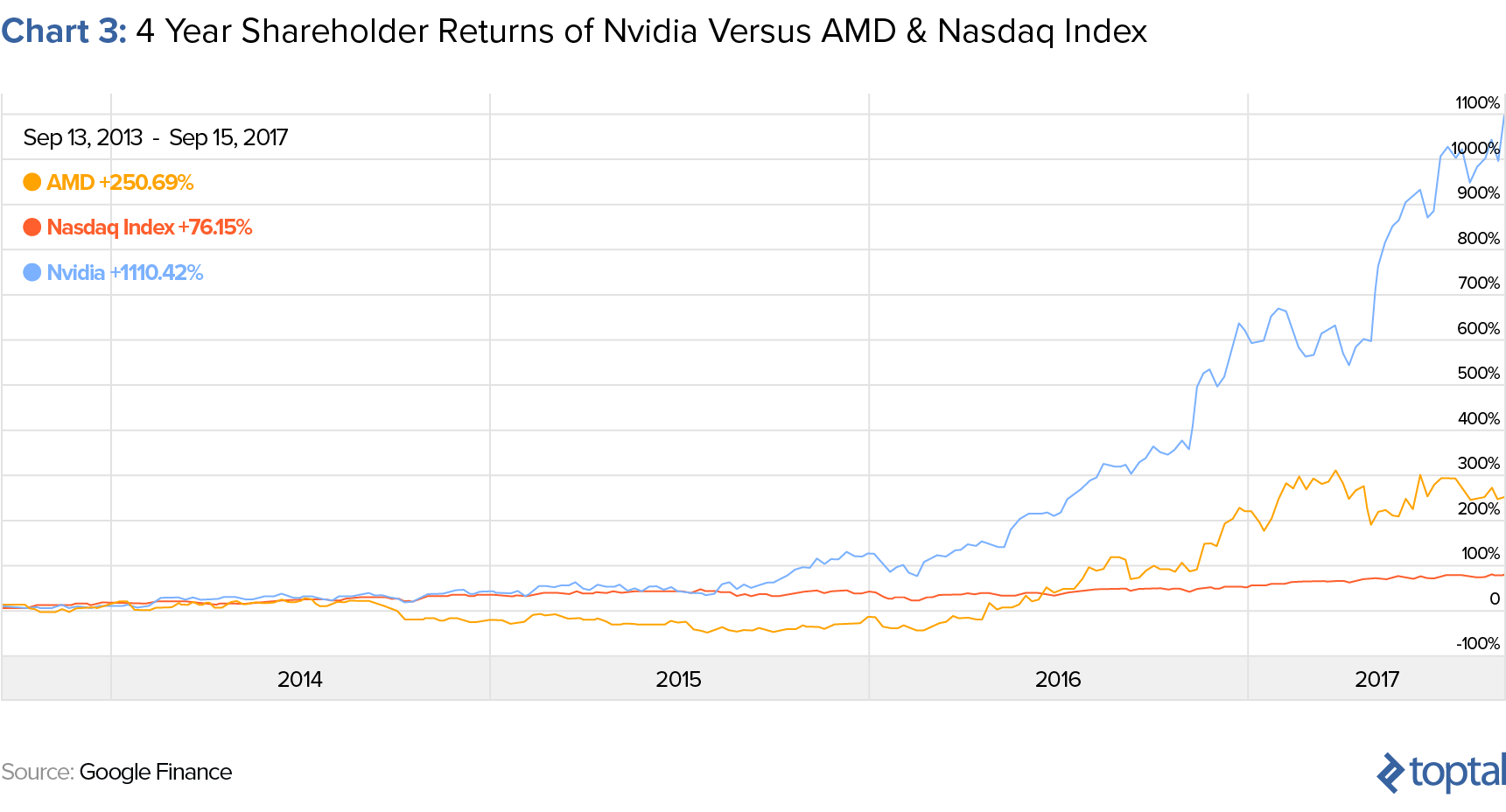
A pesar de tener 24 años, las acciones de Nvidia han crecido 1,100% en los últimos cuatro años. También tiene un crecimiento de ingresos interanual del 48% y 58,8 márgenes brutos.
Se ha construido un nicho exitoso al centrarse sólo en el segmento de la unidad de procesamiento gráfico (*GPU*) del mercado de chips, donde posee alrededor del 80% de la cuota de mercado.
El acercamiento enfocado de Nvidia le ha permitido acelerar la innovación de la *GPU* a un ritmo más rápido que el mercado de la unidad central de procesamiento (*CPU*), así nuevas industrias como la inteligencia artificial y los automóviles automotores se han formado a su alrededor.
AMD, el principal competidor de Nvidia, ha tenido un rendimiento inferior en comparación porque su enfoque es más generalizado, lo cual resulta en esfuerzos diluidos.
Pinterest encontró un nicho a través del posicionamiento basado en variedad
Pinterest llegó tarde al mercado de redes sociales pero a los siete años, es la 10ª empresa de tecnología privada con mayor valor del mundo, con 12.3 billones de dólares.
Tiene 200 millones de usuarios activos y los ingresos podrían alcanzar los 600 millones de dólares en 2017.
Al centrarse en ciertos segmentos de descubrimiento visual como la moda y el diseño, ha creado una base enfocada de usuarios con casos de uso definidos para la plataforma. El 81% de los usuarios son mujeres.
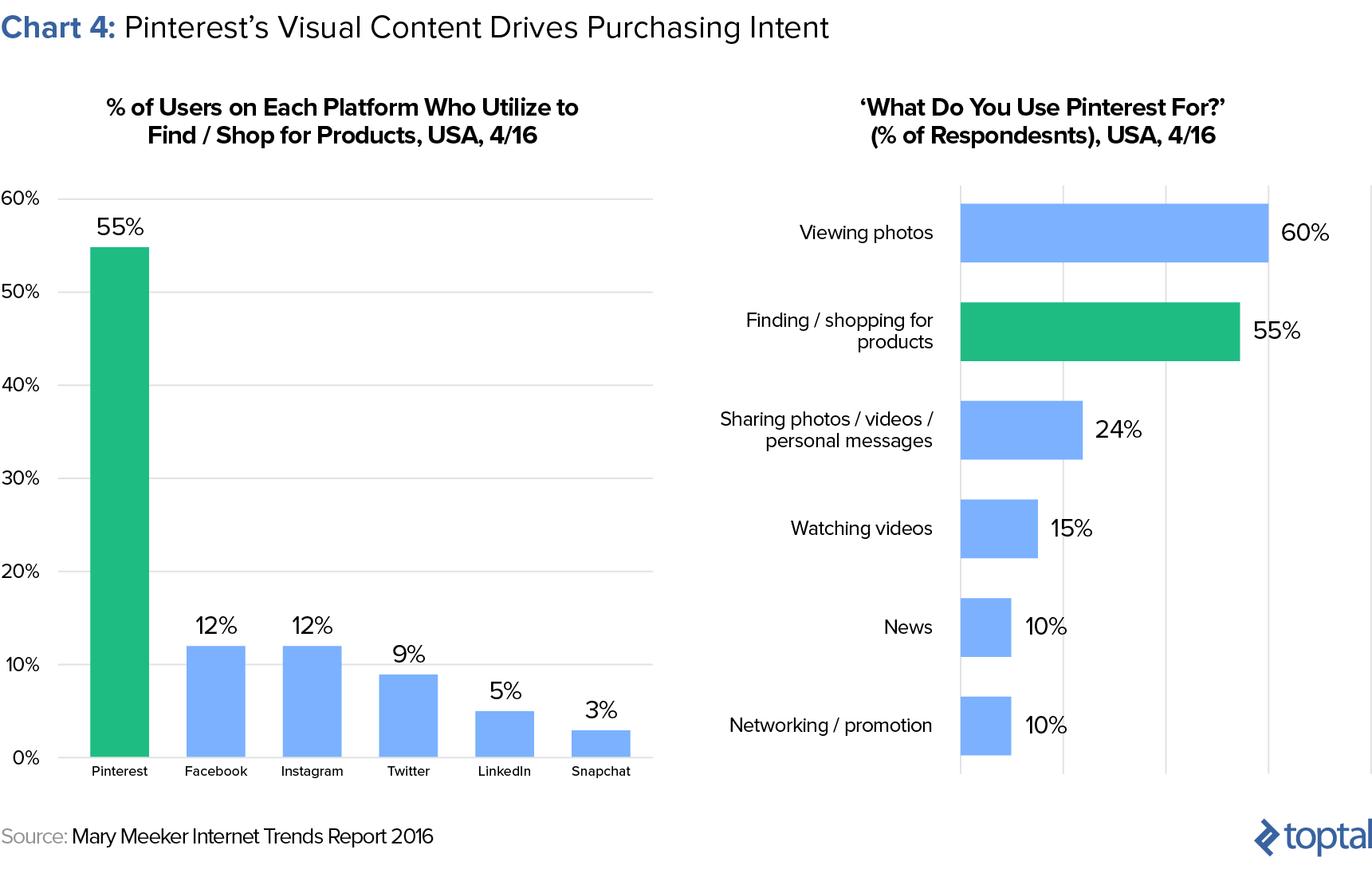
El 5% del tráfico de enlaces de referencia del mundo proviene de Pinterest. El 55% de sus usuarios usan la plataforma para buscar productos para la compra, en comparación con el 12% de los de Facebook.
Xoom obtuvo una ventaja competitiva al adoptar un posicionamiento basado en acceso
Xoom tuvo éxito en el mercado de pagos directos porque se dio cuenta de que las necesidades de los remitentes de dinero son comunes pero tienen diferentes formas de acceder a los servicios. A diferencia de los operadores tradicionales como Western Union, Xoom ofrecía más opciones para enviar y recibir dinero.
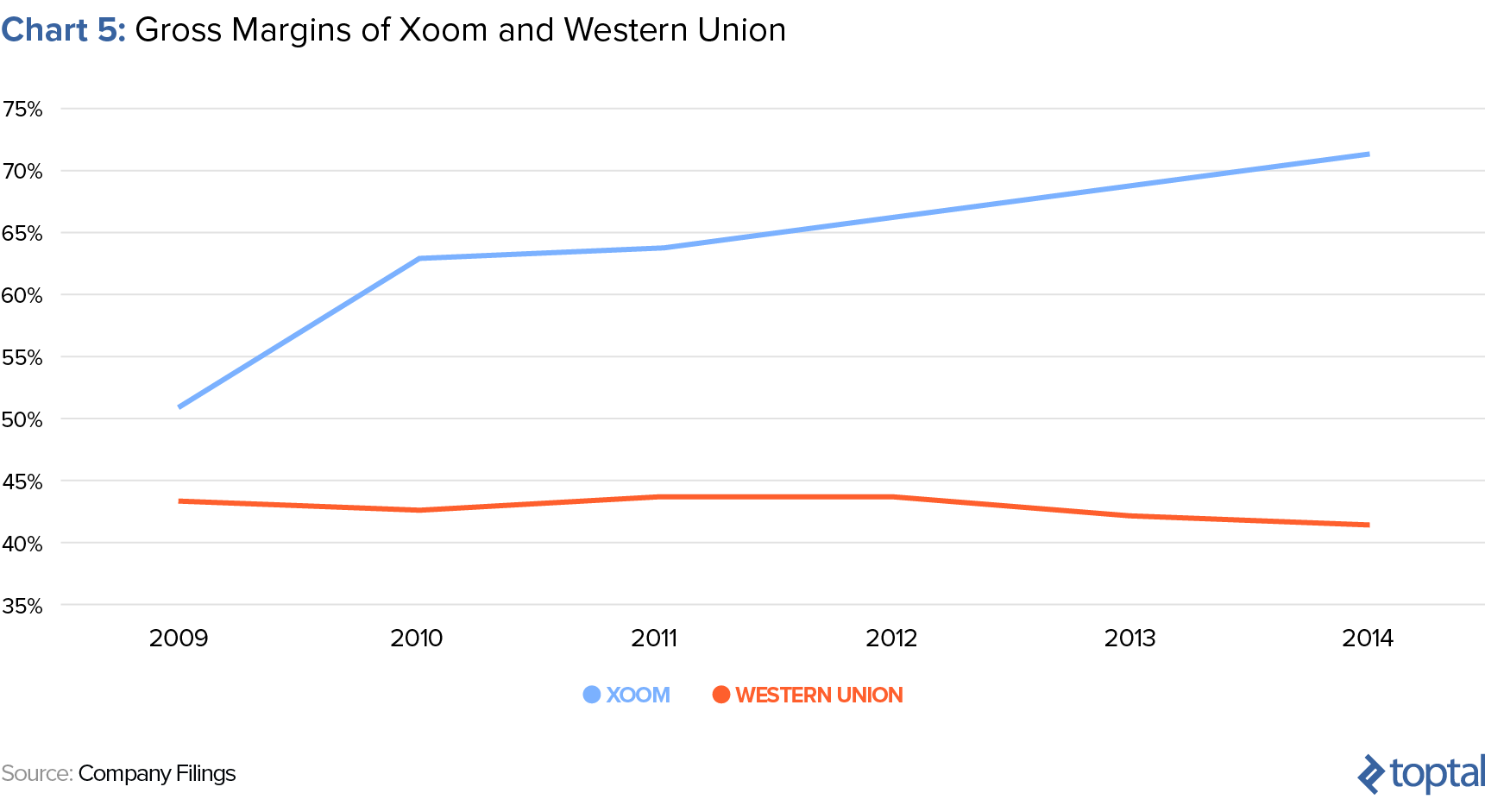
Evitar el funcionamiento de una sucursal le ahorró dinero a Xoom, lo que permitió desviar la inversión hacia la construcción de su tecnología y el rango de opciones de recepción para los consumidores. Sus márgenes brutos eran, regularmente, 20 bps más altos que Western Union
PayPal compró Xoom por 890 millones de dólares en 2015. A pesar de ser el rey de los pagos electrónicos, PayPal necesitaba a Xoom por su experiencia en el posicionamiento basado en acceso. Xoom trabajó como un conducto, permitiendo pagos en lugar de PayPal (y de hecho, Western Union), el cual requería que los usuarios estuvieran dentro de su ecosistema.
La Evolución de la Estrategia Corporativa
Dentro de los ámbitos del mundo empresarial, las teorías de la estrategia competitiva del pre-siglo XX se centraron en los resultados binarios; principalmente cómo golpear mercados con monopolios y acuerdos de exclusividad. A medida que los mercados se volvieron más liberados, los compromisos y las especializaciones se hicieron más importantes y hasta las enseñanzas de mediados del siglo XX avanzaron hacia la obtención de competencia interna dentro del análisis de negocios.
A fines de la década de 1970, la estrategia empresarial competitiva se incorporó a la corriente principal a través de la publicación de Michael Porter llamada Five Forces Framework. Ésta ofrece una herramienta de análisis de la competencia para evaluar mercados basados en la dinámica del poder de negociación de compradores y proveedores, la amenaza de nuevos participantes y sustitutos y la rivalidad general de la industria. Se puede leer una explicación más detallada de este método aquí.
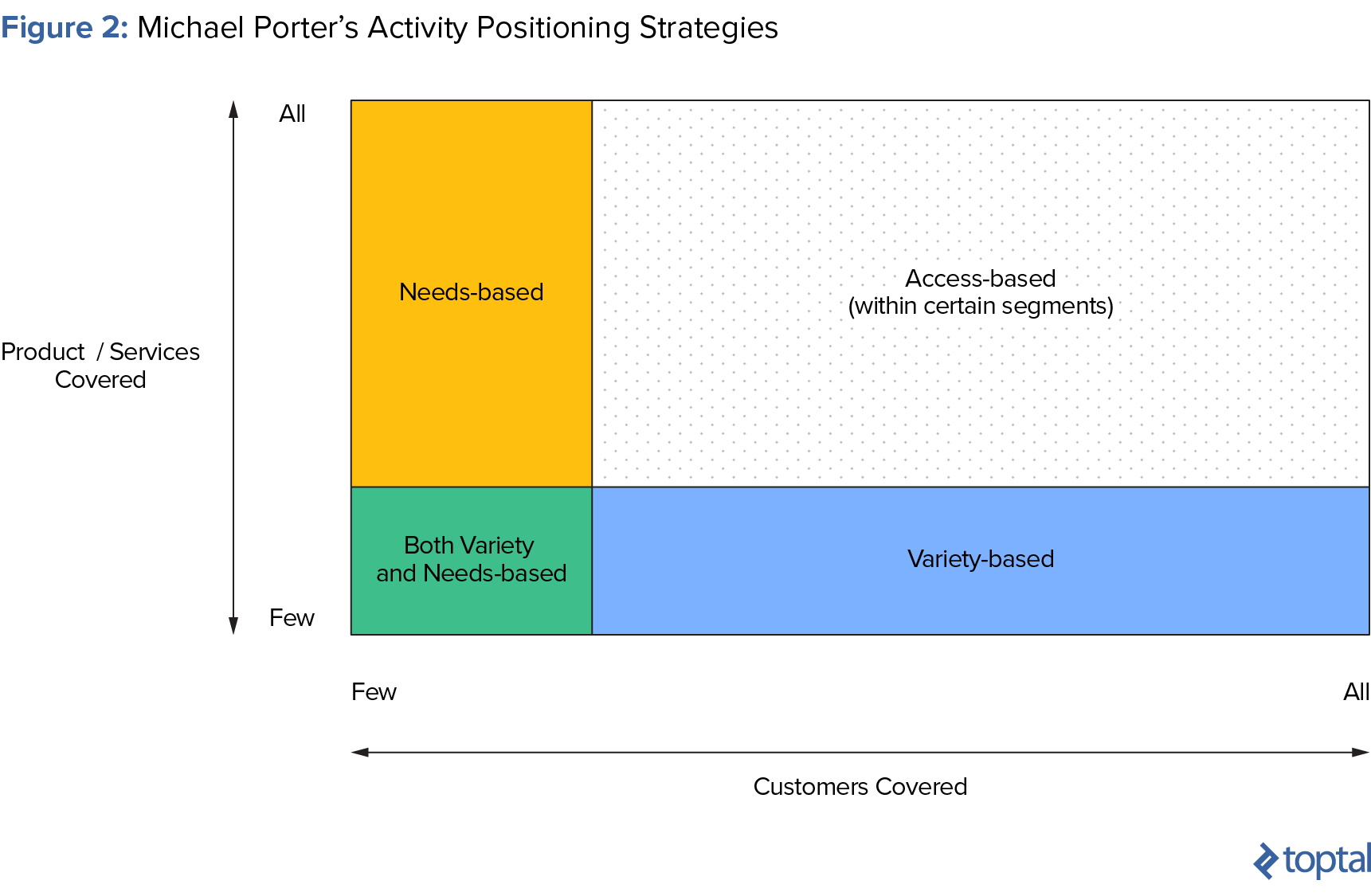
Su secuela se llamó Estrategia Competitiva, la cual introdujo los conceptos de estrategias genéricas. Este framework se basó en la afirmación de que para mantener la rentabilidad a largo plazo por encima del promedio, una empresa requiere una ventaja competitiva sostenible. Hay dos formas de alto nivel en las que una empresa puede poseer esto: a través de tener los costos más bajos o a través de la estrategia de diferenciación producto/servicio. Una empresa debe lograr una de esas, o la tercera, una especialización enfocada en cualquiera de las estrategias dentro de mercados específicos. Si la empresa no se enfoca en uno de estos, podría esforzarse demasiado con una estrategia contradictoria, lo que resultaría en que esté “atrapada en el medio”. La siguiente figura muestra una representación gráfica de sus dos frameworks de estrategia seminal:
Las estrategias genéricas de Porter inspiraron innumerables estudios del caso, contando los exitosos tipos de estrategias competitivas implementadas por empresas como Walmart, Southwest Airlines e Ikea.
En 1996, Porter escribió “¿Qué es la Estrategia?,” el cual presentó sus estrategias de posicionamiento de la actividad, describiendo los caminos que las empresas pueden tomar para obtener una ventaja competitiva dentro de las cadenas de valor. Él escribió que hay tres actividades que se pueden seguir dentro de este framework de posicionamiento, basado en variedad, basado en necesidades y basado en acceso. Como complemento de las estrategias genéricas, estas tácticas dieron caminos más claros hacia cómo una empresa puede obtener una ventaja competitiva y, por lo tanto, tener éxito dentro de una estrategia genérica más amplia.
Por ejemplo, una estrategia genérica de costo-liderazgo simplemente implica que una empresa debe producir al costo más barato. ¿Pero cómo llega una empresa a ese punto? Las estrategias de actividad de Porter complementan este trabajo al ofrecer rutas de posicionamiento. Se muestran visualmente a continuación, seguido de su explicación con algunos ejemplos de estrategias competitivas de compañías exitosas de la era.

1. Posicionamiento Basado en Variedades
Esta es una estrategia en la que una empresa produce un subconjunto de los productos o servicios de una industria completa. Por lo tanto, elige no segmentarse por el cliente sino por la elección de la oferta. Este acercamiento enfocado puede permitir que una compañía alcance la escala a través de la especialización y, al asignar recursos a áreas específicas que le permitan acelerar la innovación, impulsar un mejor servicio y lograr menores costos.
Porter usó el ejemplo de Jiffy Lube para un posicionamiento exitoso basado en variedades. Un negocio que él citó, diciendo que había tenido éxito al producir exclusivamente lubricantes para automóviles y sin productos auxiliares ni servicios ofrecidos. Esto resultó en un servicio más rápido, un costo más económico y un producto superior.
2. Posicionamiento Basado en Necesidades
El inverso del posicionamiento basado en variedad es la opción de simplemente dividir segmentos de clientes y satisfacer todas sus necesidades. Esto construye la excelencia a través de la comprensión de un cliente y la captura de su cadena de valor completa a través de servicios a la medida y la repetición de negocios.
Los ejemplos proporcionados para esta estrategia estaban dentro de la industria de gestión de riqueza. Por lo cual Bessemer Trust y Citibank habían obtenido éxito al apuntar únicamente a los clientes con activos invertibles de 5 millones y 250 mil dólares, respectivamente.
3. Posicionamiento Basado en Acceso
La estrategia final está dirigida a clientes que tienen necesidades similares pero con rutas de acceso dispares al producto o servicio. El acceso puede definirse por la geografía del cliente o la escala del cliente, de manera que una empresa requiere diferentes métodos de entrega para poder atenderlos de manera eficaz.
Carmike Cinemas (vendido en 2016 a AMC Theatres) fue proporcionado como un ejemplo de una aplicación exitosa de esta estrategia. Era una cadena de cines dirigida a pequeños cinéfilos en las zonas rurales. Operar una función corporativa central le permitió a Carmike ganar economías de escala pero distribuyó la experiencia cinematográfica a través de un servicio local personalizado. Uno de los ejemplos mencionados fue a través de los directores de cine, quienes conocían a los clientes por su nombre y publicaban sus propias campañas de marketing.
Ejemplos Modernos de Estrategia Competitiva
Cuando hablamos de la estrategia de las empresas digitales, la conversación generalmente se enmarca en conceptos de innovación, en particular hacia las ideas de Clayton Christensen sobre Innovación disruptiva. Sin embargo, una vez que una empresa ha innovado, todavía necesita tener una planificación estratégica para garantizar que pueda ejecutar y aprovechar la ventaja competitiva. Pensamos en Apple y Nokia al hablar de compañías que han visto bajo escrutinio sus respectivos éxitos estratégicos y fracasos en gran medida en los últimos tiempos.
Teniendo en cuenta que las estrategias competitivas de Porter tienen más de 20 años de antigüedad, este artículo utilizará su framework de mapeo de actividades para demostrar las ventajas de la planificación estratégica a través de ejemplos de casos de éxito en la economía digital.
Posicionamiento Basado en Variedad: Nvidia
Nvidia es un productor de unidades de procesamiento gráfico (GPU), que a la edad de 24 años está registrando un crecimiento anual de ingresos de 48% y márgenes brutos un poco debajo de un 60%. Figuras impresionantes para un negocio maduro.
GPU fue inventado por Nvidia en 1999 y dentro del vasto mercado de chips, sigue siendo la única oferta que produce. Si miras en su sitio web, en lugar de tener la sección “Producto” estándar que enumera sus tipos de hardware, Nvidia muestra las “Plataformas” para las que se crea GPU. Esto es particularmente pertinente como una aplicación exitosa del posicionamiento basado en necesidades ya que la fuerza de Nvidia en las GPU es tan fuerte que ha adaptado sus SKU exactamente a las especificaciones de sus conjuntos de clientes.
El crecimiento de los juegos de video ha ayudado a impulsar la demanda de GPU y por lo tanto, el éxito de Nvidia. La mitad de sus ingresos viene de este sector. Tal especialización no ha limitado a Nvidia; en cambio, como han generado nuevas industrias, se han desviado hacia la poderosa tecnología que crea. Los autos de automanejo y la realidad aumentada son dos ejemplos de casos nuevos a los que Nvidia se ha adaptado y ahora sirve. Las GPU ahora son el centro del universo de la inteligencia artificial que también se aprovechará para ayudar a mantener el ritmo de la innovación de la velocidad del procesador GPU.
El precio de la GPU ha crecido en los últimos años debido a la minería de cripto-monedas, lo que favorece a las GPU más potentes. En junio de 2017, un analista estimó que la minería de cripto-monedas solo conducía un valor de 100 millones de dólares en ventas para Nvidia en sólo 11 días. Uno podría llamar a esto un golpe de suerte o una externalidad positiva de su tecnología que permite nuevos mercados.
Como pionero de la GPU, Nvidia se ha convertido en un guardián del ecosistema, utilizando eventos como la Conferencia de Tecnología para reunir a las partes interesadas y mantenerse en el centro de los procedimientos.
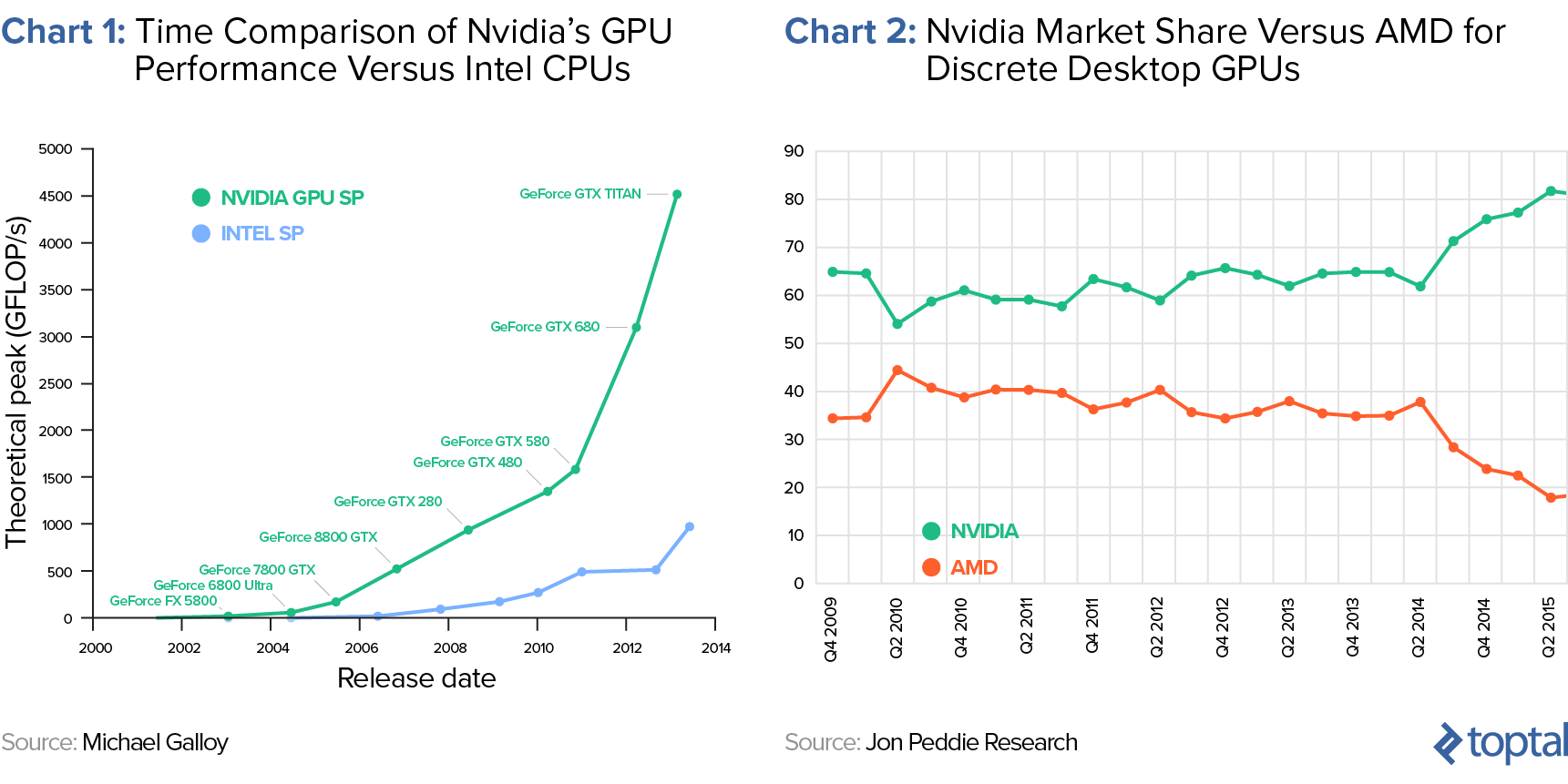
Con el tiempo, sus esfuerzos en el desarrollo de GPU han ayudado a Nvidia a acelerar la mejora del rendimiento en relación con el medio predominante de unidades de procesamiento central (CPU). A través de éste ejemplo central de la Ley de Moore en acción, también ha crecido su propia cuota de mercado en relación con su principal competidor AMD:

En comparación con AMD, Nvidia se ha superado constantemente. Desde la perspectiva de retorno de un accionista, ha devuelto aproximadamente un 850% más que AMD en los últimos cuatro años:

Con un margen bruto del 58,8%, Nvidia supera a AMD (23,4%) en casi un 35%, que es un negocio EBITDA negativo. AMD también se ha montado la onda de la GPU y tiene un rendimiento de salida comparable de sus chips. Entonces, ¿por qué tiene un desempeño financiero más pobre? Bueno, AMD no está tan centrado como Nvidia—también hace las CPU, donde compite fuertemente con Intel. Se involucró en una demanda fea y prolongada con Intel sobre asuntos antimonopolio que lo distrajeron durante la última década, además de pelear con Nvidia en el mercado de GPU de gama alta. AMD está sobrecargado y por lo tanto, las ganancias han sido un poco decepcionantes.
Posicionamiento Basado en Necesidades: Pinterest
La era dorada de los pioneros de las redes sociales puede haber desaparecido hace tiempo. A pesar de su popularidad continúa, Facebook, Twitter y LinkedIn surgieron hace más de una década. Los costos necesarios para construir una red y atraer a los usuarios son exorbitantes e incluso si no son mercados de ganancias total, se necesitaría un negocio valiente para intentarlo. La atención ahora se ha desviado hacia la mensajería y la interacción. El dominio de Facebook se demuestra a través de la compra de dos de las empresas más prometedoras que surgieron recientemente de este sector, Instagram y WhatsApp.
Una de esas empresas que recientemente ha logrado un nicho exitoso dentro de este mercado es Pinterest. A los siete años, todavía es relativamente joven y vuela en gran medida bajo el radar, sin embargo, está valorada en 12.3 billones de dólares (la 10° compañía de más alto valor). Su red tiene 200 millones de usuarios activos mensualmente, la mitad de los cuales viven en Estados Unidos 81% de los cuales son mujeres. Aumentó su base de usuarios inicial a través de tácticas de referencia, evitando costosos métodos de adquisición pagados. Pinterest ha crecido en un mercado maduro y competitivo a través del posicionamiento basado en necesidades. Aportando valor a tipos específicos de usuarios que usan la red para descubrir y comprar cosas nuevas. Si buscas Pinterest, esto es lo que ves:

Su interfaz de lista basada en fotografías ha permitido que Pinterest se desvíe naturalmente hacia actividades que se benefician de esto, como compartir diseños de interiores e ideas de moda. El usuario se beneficia porque a diferencia de, digamos, la sección “Recomendado para ti” de Amazon, estas listas son conservadas por los usuarios y ofrecen sugerencias más amplias y menos sesgadas.
Haber definido la psicografía de los usuarios leales y los casos de uso para la red es una catnip para los vendedores. Pinterest podría haber intentado competir con las redes sociales más amplias al ser un tipo de persona que “hace de todo, conocedor”. En su lugar, abrazó su base de usuarios central y los que generan el mayor valor de las listas basadas en imágenes. Esta estrategia de marca también ha impulsado el valor para el otro lado de su mercado, los anunciantes.
Un artículo que ya fue eliminado por parte de la empresa privada, mostró estadísticas de sus usuarios que muestran que el 93% de ellos han utilizado la plataforma para planificar una compra y luego el 52% la han comprado en línea. Es la segunda fuente más alta de tráfico de referencia con Shopify y su tamaño de pedido promedio de 50 dólares, es el más alto de todas las redes sociales. Genera el 5% de todo el tráfico de referencia en la web. Una investigación de El informe de tendencias de Internet de Mary Meeker en 2016 mostró cómo Pinterest impulsa el tráfico fuerte para las compras por Internet:

A pesar de que solo comenzó a registrar ingresos a partir de 2015, Pinterest hizo 100 millones de dólares en ese año, creció a 300 millones de dólares en 2016 y podría alcanzar 600 millones para 2017. SharesPost International estima que los ingresos anuales seguirán expandiéndose a 40-45% por año hasta 2020. A través del posicionamiento basado en las necesidades, Pinterest ha creado una red lucrativa que brinda servicios a usuarios específicos y, a través de ella, ha encontrado oportunidades de ingresos a través de publicidad de referencia.
Posicionamiento Basado en Acceso: Xoom
Siento que Xoom es el mejor ejemplo de compañías digitales que han usado el posicionamiento basado en acceso efectivo, para construir ventajas competitivas son las de la industria de transferencia de dinero. En cuanto a las remesas, el proceso tradicional es que los remitentes acuden a una oficina de marca (por ejemplo, Western Union) y luego el destinatario la recoge de otra oficina en el país de destino. Claro, funciona, pero ¿quién se beneficia más de esto? Western Union, por supuesto, que mantiene a los usuarios dentro de su ecosistema, independientemente de los compromisos que los usuarios tengan que hacer para enviar o recibir.
Al evitar utilizar su propia infraestructura y actuar como un facilitador de las transferencias, Xoom (establecido en 2001) dio a sus clientes más opciones. Xoom permitiría que un remitente envíe por su teléfono y luego el receptor podría obtener dinero en efectivo de varias maneras, como transferencia bancaria, recarga de teléfono o retiro de efectivo.
Al no definir la recolección de efectivo en “oficinas de Xoom” y en su lugar usando marcas de terceros, aumentó las opciones disponibles para los clientes. Esto también fue lucrativo para Xoom ya que, en el proceso, también obtuvo márgenes brutos más elevados que Western Union ya que no tuvo que construir ninguna de sus propias redes de sucursales propias.

Xoom muestra un gran ejemplo de creación de ventaja competitiva a través del posicionamiento basado en acceso. Sus usuarios tienen las mismas necesidades (enviar y recibir dinero), pero cada uno tiene aspectos matizados de sus necesidades en función de su geografía. La recolección de efectivo para un destinatario urbano puede ser una opción fácil de tomar pero para un habitante rural, la comodidad de recibirlo a través del crédito por teléfono puede superar con creces las molestias de un viaje a un lugar de retiro de efectivo de un afiliado.
PayPal finalmente compró Xoom en julio de 2015 en una valuación de 890 millones de dólares, una prima del 32% sobre su precio de acción en ese momento. Teniendo en cuenta que PayPal es un gigante de la transferencia de dinero, ¿por qué no simplemente replica Xoom por sí mismo? Bueno, sus intenciones se verán impulsadas por la compra del valor de marca de Xoom, pero también por la compra de su experiencia para obtener una ventaja competitiva a través del posicionamiento basado en el acceso. El sistema de pagos P2P de PayPal tiene tonos de Western Union, en el que para que un usuario envíe a otro, ambos deben tener cuentas de PayPal.
Resumen
Estamos en una increíble era de innovación, con nuevas empresas y empresas rompiendo normas y aportando valor a los consumidores a través de más opciones y utilidad. Sin embargo, una razón por la que muchas nuevas empresas eventualmente fallan es porque siguen una mentalidad de “si lo construyes, vendrán”. Esto lleva a situaciones en las que las nuevas empresas se maniobran en sus mercados al no considerar cómo pueden ganar una ventaja competitiva.
Ahora hay muchas técnicas de estrategia competitiva para analizar industrias y competidores. Dentro de estos, los marcos de Michael Porter proporcionan herramientas sólidas para que las empresas los utilicen para planificar su posicionamiento en el mercado. A pesar de acercarse a sus 40 años, todavía se mantienen firmes para que las compañías digitales los usen de ejemplo al hacer modelos de negocio y la compilación de inteligencia competitiva.
Fuente: