CODIGO PROMOCIONAL DE DESCUENTO CABIFY PARA USUARIOS NUEVOS
Si ya eres usuario de CABIFY y quieres usar un codigo promocional de descuento, aqui te dejamos CODIGOS PROMOCIONALES DE CABIFY PARA USUARIOS ANTIGUOS:
COMO USAR EL CÓDIGO PROMOCIONAL DE UBER (Viajes gratis)
Así como UBER ofrece códigos promocionales, ahora Cabify esta presentando códigos promocionales para tus viajes, en este caso son de S/. 6.00 nuevos soles.
Sin embargo, a diferencia de UBER que si tenias un código promocional por 10 soles y el servicio era por 8 soles se perdía el saldo, con CABIFY puedes acumular soles por cada referido con tu código, es decir, si ganas 2 referidos tendrías 12 soles en tu saldo y si tomas un servicio por 9 soles te quedarán 3 para el siguiente viaje.
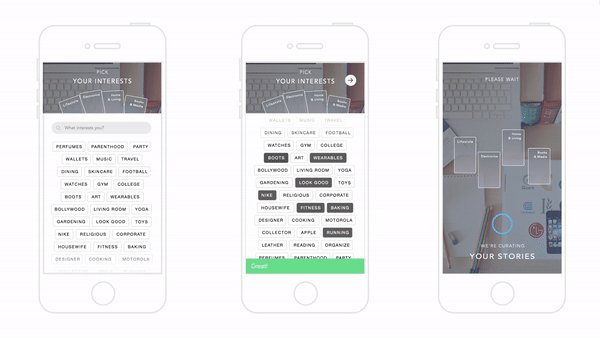
¿Cómo usar el código promocional de descuento en Cabify? -> Muy simple, puedes descargarte la app desde la APP store si tienes un iphone o desde el Google Play si usas un dispositivo con Android.
Una vez instalada la app te pedirá el nombre, email y tarjeta de crédito (opcional), si deseas pagar solo con efectivo, por temas de seguridad deberás ingresar no solo tu número de DNI sino también fotografiar la parte frontal de tu documento de identidad.
¿Listo? ¿Ya estas registrado? Entonces empieza a acumular crédito, mientras más compartas tu código mas podrás acumular.
Para recibir tu primer descuento ingresa el código RAFAELT777
Para recibir tu primer descuento ingresa el código RAFAELT777
¿Quieres saber algo mas? Puedes solicitar el servicio de cabify desde tu computadora, es decir no necesitaras tener un smarphone e incluso puedes hacer una reserva para que te recojan el dia y hora que tu especifiques.
CODIGO PROMOCIONAL CABIFY PARA USUARIOS YA REGISTRADOS
Código GRANFIN20X4 : Te da 20% de descuento los fines de semana hasta en 4 viajes.
Código GRANLUNES20X2 : Te da 20% de descuento en 2 viajes (sólo los lunes)
Código LUNES2X20 : Te brinda los días lunes 20% de descuento en 2 viajes
Código FINDE20X4 : Te brinda 20% de descuento en 4 viajesEsos son los codigos promocionales de descuento vigentes a la fecha. Si al ingresar el código aparace el mensaje CÓDIGO LLEGÓ A SU LÍMITE quiere decir que muchos usuarios han ingresado el código de descuento, ten paciencia, espera un poco y volverán a activar la promoción, salvo ya haya vencido.
COMO USAR EL CÓDIGO PROMOCIONAL DE UBER (Viajes gratis)
 Si aun no te has registrado en el servicio de UBER y quieres llevarte un viaje gratis (dependiendo el pais pueden ser dos o tres viajes gratis), esta es tu oportunidad, lo único que debes hacer es registrarte a través del siguiente vínculo: https://www.uber.com/invite/b2rc48pmue y luego colocar el código promocional b2rc48pmue .
Si aun no te has registrado en el servicio de UBER y quieres llevarte un viaje gratis (dependiendo el pais pueden ser dos o tres viajes gratis), esta es tu oportunidad, lo único que debes hacer es registrarte a través del siguiente vínculo: https://www.uber.com/invite/b2rc48pmue y luego colocar el código promocional b2rc48pmue .
PASOS PARA USAR UN CODIGO PROMOCIONAL EN UBER EN PERÚ U OTRO PAIS
- Ingresa a la aplicación de UBER
- Presiona sobre las tres barritas horizontales que aparecen en la esquina superior izquierda de tu aplicación.
- Selecciona la opción PROMOCIONES (Es la quinta siguiendo la siguiente secuencia : PAGO / VIAJES / AYUDA / VIAJES GRATIS / PROMOCIONES)
- Dentro de promociones encontrarás una opción que diga AGREGA CÓDIGO PROMO y listo, eso es todo. Una vez ingresado el código uber y que hayas tomado el servicio, la aplicación del conductor de uber reconocerá tu código promocional.
IMPORTANTE: Si el servicio fuera por un monto mayor, deberás pagar solo la diferencia de la tarifa, pero si el servicio es por un monto menor, debes saber que no hay vuelto o saldo a favor.
PASOS PARA INVITAR A MIS AMIGOS A REGISTRARSE EN UBER Y GANAR VIAJES GRATIS:
Cuando compartas ya sea por redes sociales , correo electrónico o mensaje de texto , a tus amigos les aparecerá un mensaje muy similar a este, el cual, claro está, tu tambien lo puedes personalizar siempre y cuando no cambies tu código:
ESTE CODIGO UBER DE VIAJE PROMOCIONAL ES VALIDO PARA LOS SIGUIENTES LUGARES:
América Central y Sudamérica
Debes considerar que los códigos no son acumulables, es decir, si tienes 3 viajes gratis de 10 soles cada uno, no puedes tomar un servicio por 30, porque el valor máximo por código o cupón promocional de UBER es por 20 nuevos soles.
Recuerda que una vez registrado, tu también puedes referir el servicio y ganar más códigos promocionales a tus amigos y familiares. La idea no es que solo ganes dos o tres viajes gratis uber sino que los recomiendes con tus amigos y de esa manera puedas acumular mas viajes.
TARIFAS DINÁMICAS UBER
Algo importante que debes saber es que UBER usa tarifas dinámicas, por ende, puede suceder que en tramos cortos la tarifa sea muy elevada, ello debido a la alta demanda, si eso te sucede, espera un par de minutos y vuelve a cargar la aplicación y la tarifa en algunos casos cambiará. Como ejemplo te comentamos que siempre nos vamos de San Miguel a Pueblo Libre y viceversa por 7 soles o 7.50, sin embargo, en vísperas a las fiestas navideñas la tarifa estuvo en promedio 11 soles y el mismo 24 de diciembre las tarifas por momentos llegaban a los 22 soles. Ten paciencia y espera que la demanda baje un poco.
De lunes a viernes entre las 7.50 am y 9.00 am las tarifas suelen subir un poco, lo mismo sucede al finalizar la tarde cuando las personas salen de su centro de trabajo.
TARIFAS DINÁMICAS UBER
Algo importante que debes saber es que UBER usa tarifas dinámicas, por ende, puede suceder que en tramos cortos la tarifa sea muy elevada, ello debido a la alta demanda, si eso te sucede, espera un par de minutos y vuelve a cargar la aplicación y la tarifa en algunos casos cambiará. Como ejemplo te comentamos que siempre nos vamos de San Miguel a Pueblo Libre y viceversa por 7 soles o 7.50, sin embargo, en vísperas a las fiestas navideñas la tarifa estuvo en promedio 11 soles y el mismo 24 de diciembre las tarifas por momentos llegaban a los 22 soles. Ten paciencia y espera que la demanda baje un poco.
De lunes a viernes entre las 7.50 am y 9.00 am las tarifas suelen subir un poco, lo mismo sucede al finalizar la tarde cuando las personas salen de su centro de trabajo.
- Ingresa a la APP de UBER
- Presiona sobre las tres barritas horizontales que aparecen en la esquina superior izquierda de tu aplicación.
- Ubica la opción VIAJES GRATIS y selecciona la forma en la que deseas invitar a tus amigos, puede ser por correo electrónico, por mensaje de texto o en tus redes sociales favoritas. A mas invitaciones aceptadas, mas viajes gratis recibirás de UBER
Cuando compartas ya sea por redes sociales , correo electrónico o mensaje de texto , a tus amigos les aparecerá un mensaje muy similar a este, el cual, claro está, tu tambien lo puedes personalizar siempre y cuando no cambies tu código:
Quiero regalarte tres viajes gratis con el app de Uber (de hasta 10 PEN). Para aceptarlo, usa el código b2rc48pmue y regístrate. ¡Disfruta!
Si lo deseas, también puedes registrarte y obtener tu primer taxi gratis con UBER usando este código QR para hacer tu inscripción.
ESTE CODIGO UBER DE VIAJE PROMOCIONAL ES VALIDO PARA LOS SIGUIENTES LUGARES:
América Central y Sudamérica
Anápolis Antofagasta Aracaju Arequipa Arica Armenia Barranquilla Belem Belo Horizonte Blumenau Boa Vista Bogotá Brasilia Bucaramanga Buenos Aires Cabo Frio Calama Cali - Colombia Campina Grande Campinas Campo Grande Campos dos Goytacazes Cartagena Caruaru Cascavel Caxias do Sul Ciudad de Guatemala Concepción Copiapó Criciúma Cucuta Cuiabá Curitiba Cusco Dourados Feira de Santana Florianópolis Fortaleza Goiania Guayaquil Ibagué Iquique Itajaí João Pessoa Joinville Juazeiro do Norte Juiz de Fora La Paz La Serena Lima Londrina Macapa Maceió Manaus Manizales Maringa Medellín Monteria Montes Claros Montevideo Mossoró Natal Neiva Osorno Ovalle Palmas Panamá, Panamá Pasto Pereira Petrolina Piracicaba Ponta Grossa Popayán Porto Alegre Porto Velho Puerto España Puerto Montt Punta Arenas Quito Rancagua Recife Ribeirao Preto Rio Branco Río de Janeiro Rio Verde Rondonópolis Salvador San Fernando San José, Costa Rica San Pablo San Salvador Santa Cruz, BO0 Santa Marta Santiago Santiago de los Caballeros Santo Domingo Santos São José do Rio Preto São Jose dos Campos São Luis Sincelejo Sorocaba Talca Temuco Teresina Uberaba Uberlândia Valdivia Valledupar Valparaíso Villavicencio Vitoria Volta Redonda
Encuentra más casos de estudio de marketing, administración y empresas exitosas en http://www.facebook.com/EBlogDeRaffo
Recuerda que también puedes seguirnos en twitter como @rtrucios
Te invitamos a compartir nuestros contenidos con tus colegas y así hacer crecer nuestra comunidad