El pintor Pablo Picasso una vez dijo, “Los buenos artistas copian. Los grandes artistas roban.” Esto nunca ha sido más que cierto, especialmente hoy en día.
Muchas personas creen que los diseñadores son una especie de unicornios, dotados de alguna manera especial, que tenemos una capacidad innata para crear increíbles interfaces, un verdadero talento natural para mezclar colores complementarios, y una inexplicable intuición para construir hermosas tipografías. Sin embargo, nada de esto es cierto. Convertirse en un gran diseñador realmente lleva años de arduo trabajo; de experimentación y fracaso.
El problema con el pensamiento de unicornio es que hace que el diseño parezca inalcanzable para las personas interesadas, pero estas no se consideran seres creativos. He conocido a muchos programadores y personas en la tecnología que están convencidos de que no entrar al mundo del diseño, por este mismo problema. Pero podrían convertir estos bloques mentales en bloques de construcción con un simple cambio de actitud. En lugar de ver el trabajo de otros diseñadores con envidia, piensa en ello como la clave para tu éxito.
De hecho, el diseño interactivo tiene mucho en común con la comunidad de software de código abierto: puedes dominar para robar y copiar del mejor de lo mejor. Y no te equivoques: estos realmente son los mejores diseñadores del mundo, de lugares como Dropbox, Facebook y Palantir.
¿Cómo sé que esto funciona? Porque a mí me funcionó.

Los paralelismos entre GitHub & Dribbble
Cuando comencé a aprender a diseñar, me sorprendió la cantidad de código que hay ahí fuera y que se puede utilizar de forma gratuita; el software de fuente abierta tiene una cuota de mercado del 80% aproximadamente. La mejor parte es que puedes modificarlo y ver qué sucede, ya que acelera tu aprendizaje. GitHub tiene cada Plugin y cada fragmento de código que puedas imaginar, cualquier cosa, desde un menú desplegable de jQuery a un marco CSS y mucho más.
La característica de rebote de Dribbble es lo más cercano que tenemos en la industria del diseño a la “duplicidad” de GitHub, o la descarga de cualquier pieza de software de fuente abierta y haciéndola tuya.
Es la mejor manera de perfeccionar tus habilidades. Ir a Dribbble, verificar tu UI favorito, e intentar copiarlos píxel por píxel. Puedes agregar tu propio shot y luego hacer rebound para darle crédito al diseñador original. Veamos algunos ejemplos de cómo los diseñadores han utilizado la función de rebote.
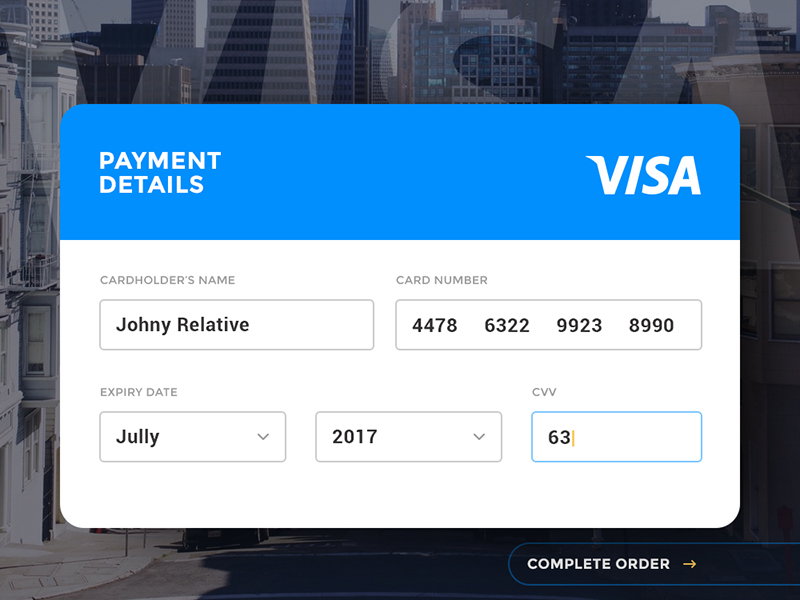
Paul Flavius Nechita diseño la toma original y otorgó un PSD gratis, para que todos dentro de la comunidad Dribbble pudieran usarla.

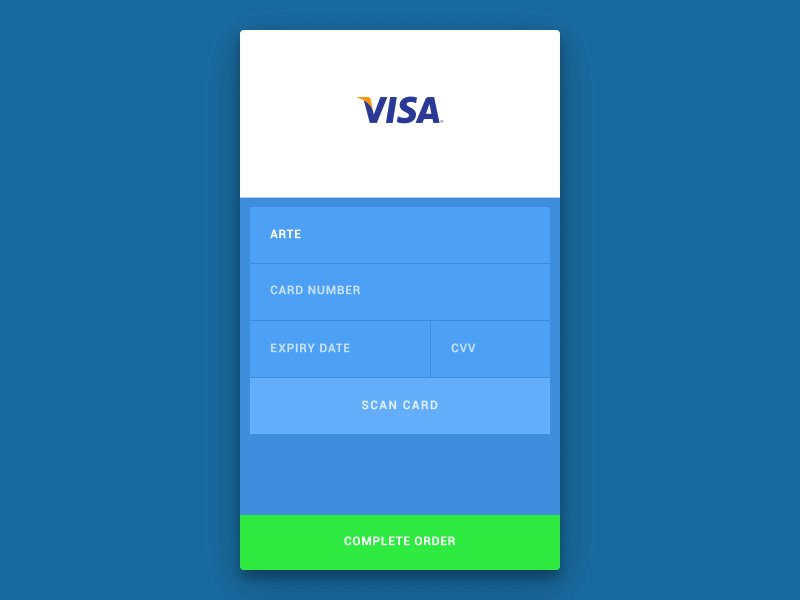
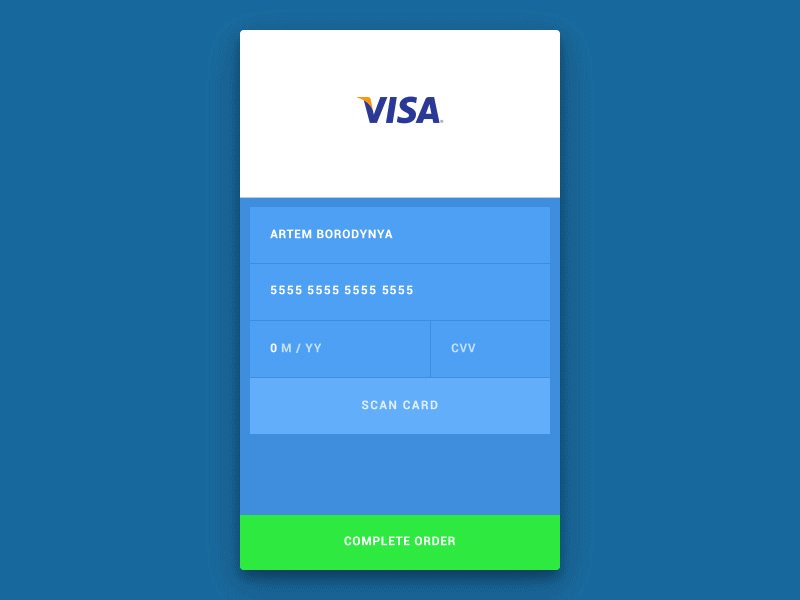
Esto motivó a Artem Borodynya en crear esta increíble pantalla para el procesamiento de tarjetas de crédito.

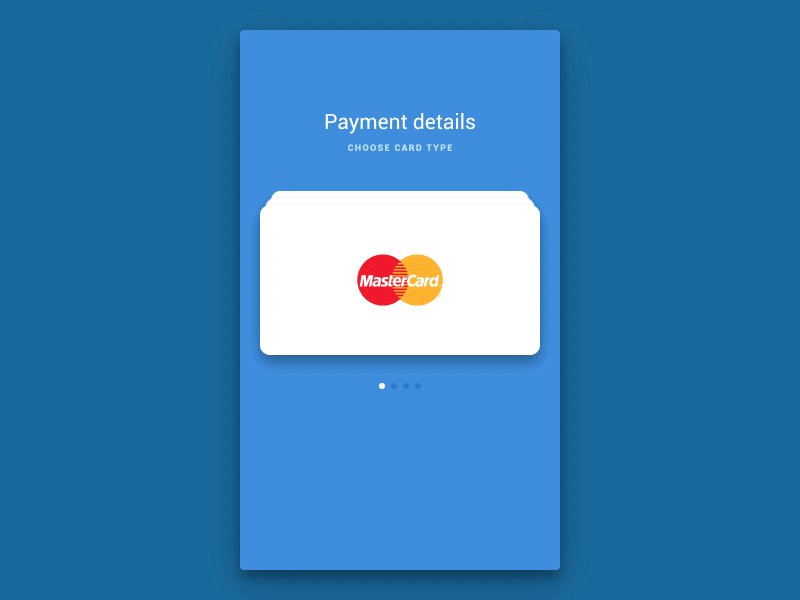
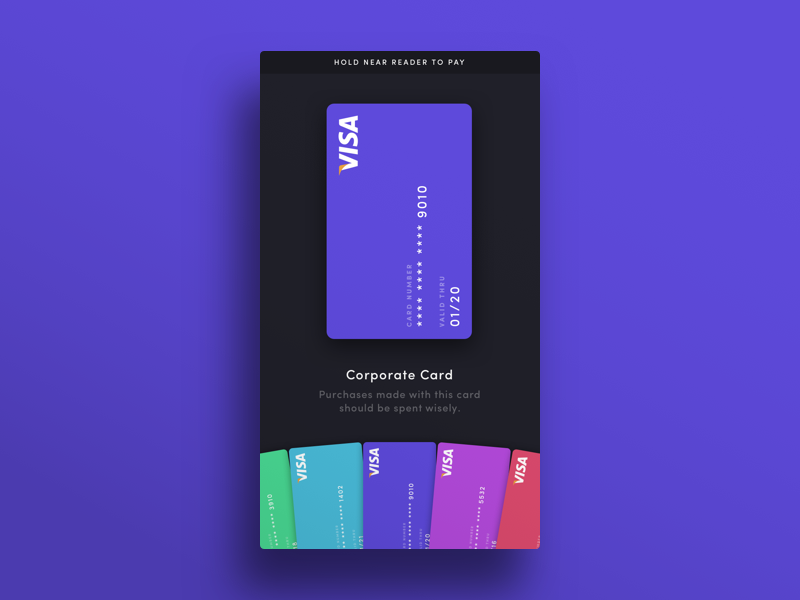
Wayne Spiegel De Palantir siempre quiso mejorar el UI de Apple Pay. Inspirado por el rebound de Borodyna, él creó esta toma, en donde el usuario escoge la carta deseada de un volante.

En este ejemplo, Smenan creó un papel de Shredder gráfico.

Y Hanna Jung de Google le agregó animaciones.

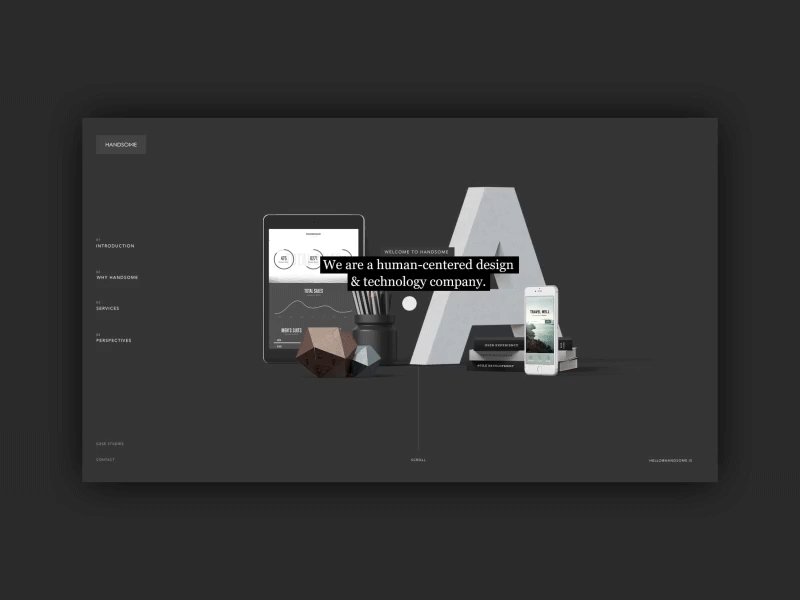
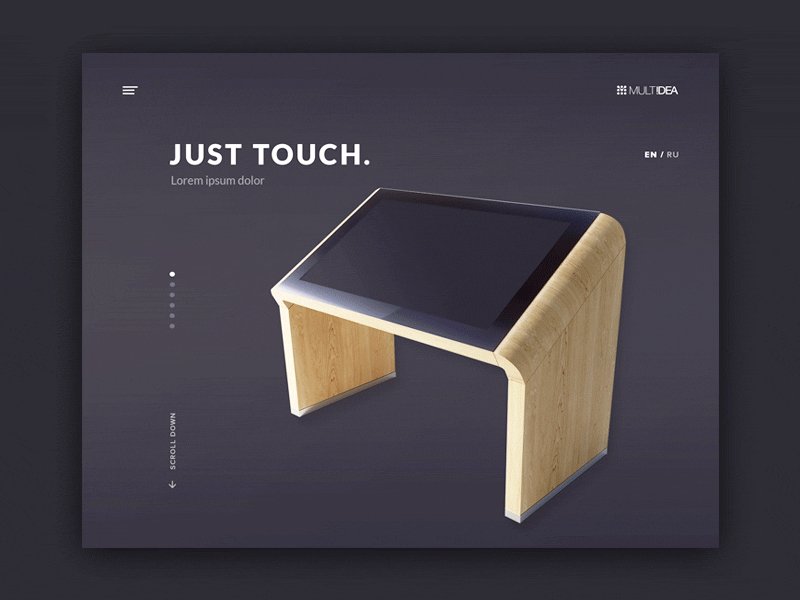
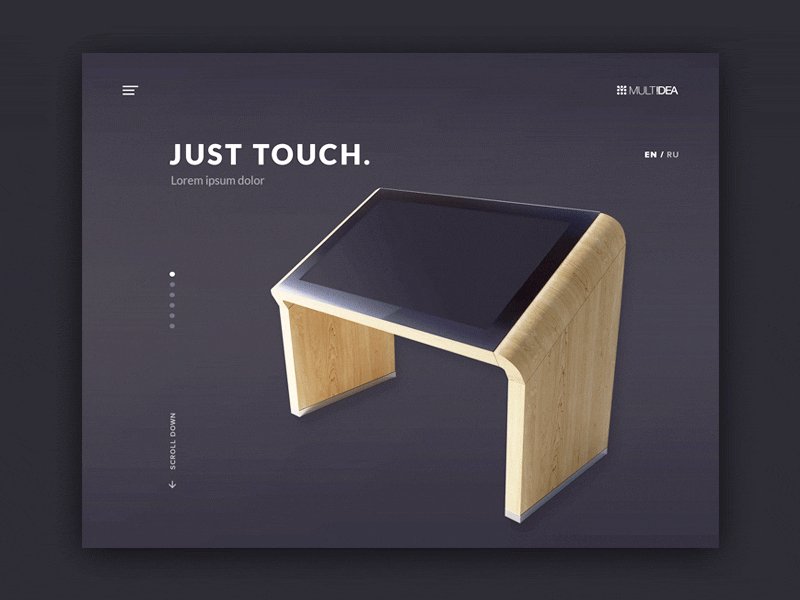
Este es el sistema innovador de menús para un sitio web de una compañía tecnológica diseñado por Brandon Termini. Añade una foto como esta en Dribbble para realmente traspasar a la comunidad de diseño y sal de tu zona de confort, siendo más creativo.

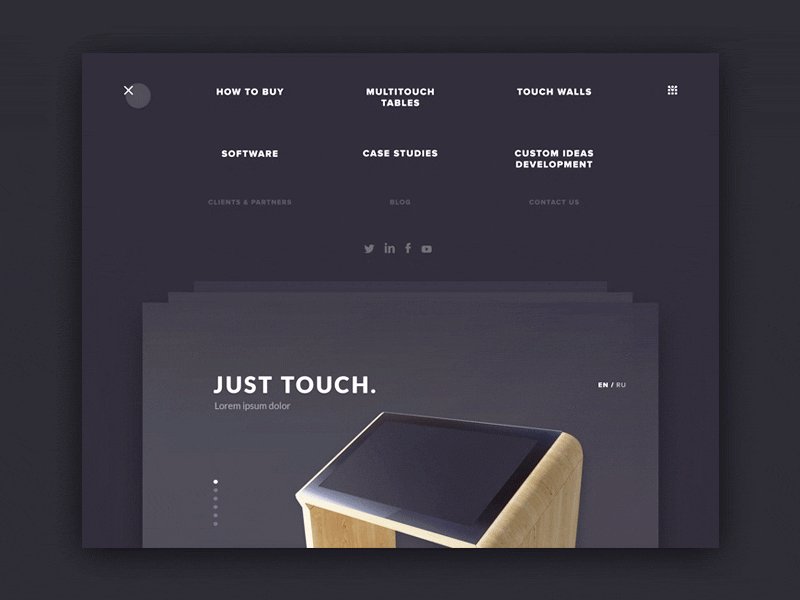
El trabajo de Termini inspiró a Ilya Kostin en adoptar un enfoque distinto para crear esta interfaz

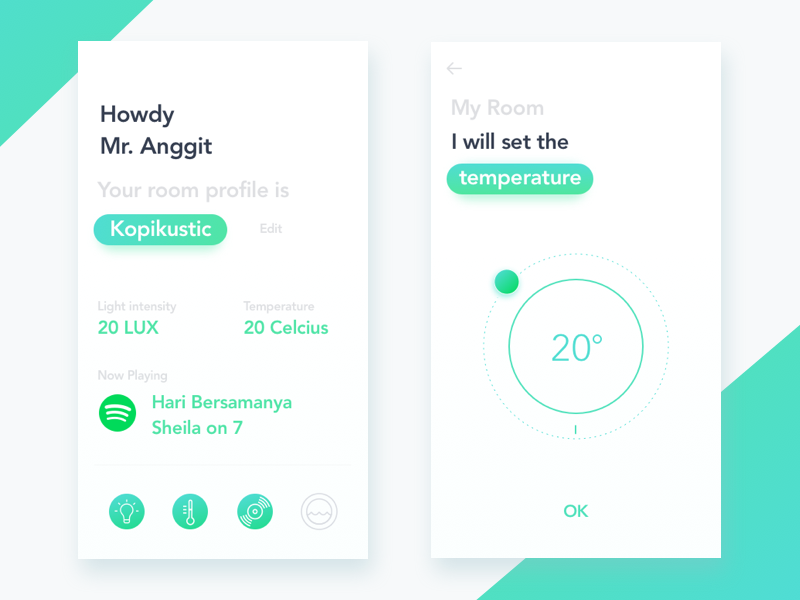
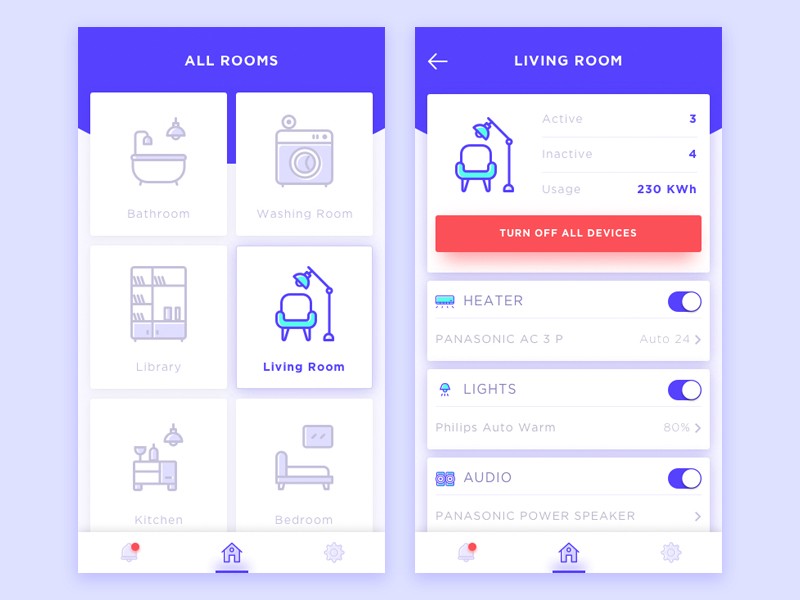
Anggit Yuniar Pradito diseñó una aplicación inteligente de hogares que da a cada habitación su propio perfil.

Después Ibnu Mas’ud simplificaron la interfaz de usuario para hacerla aún más intuitiva. Muchos otros diseñadores en Dribbble la repuntaron también, todos con diferentes interpretaciones. Si alguna vez te contratan para diseñar una aplicación de automatización de hogar inteligente, ya sabes por dónde empezar.

A la comunidad de Dribbble le encantó la sencillez de este gráfico de uso de energía, diseñado por Kingyo.

Alex Pronsky mejoró el original añadiendo un efecto de cristal, sombras suaves y colores vintage, y luego cedió el PSD a la comunidad de uso gratuito.

Cuando Dropbox se unió Dribbble, la compañía hizo el anuncio con este gráfico.

Lo cual hizo que la comunidad haga rebound de esta publicación más de 200 veces. Es increíble cómo algunos shots despiertan la creatividad en la comunidad. Éste otro diseñado por Jory Raphael fue uno de mis favoritos.

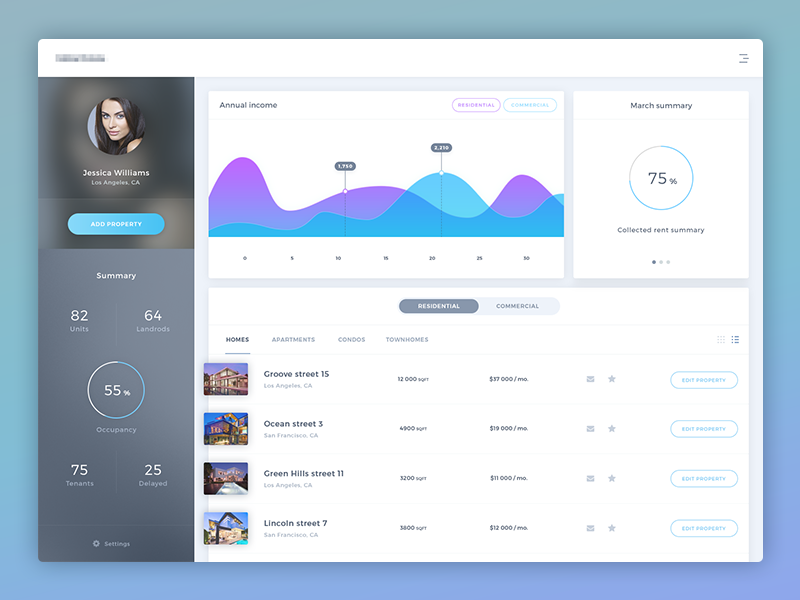
Awesomed diseñó este increíble panel web…

…que inspiró a George Vasyagin a diseñarlo con colores nuevos y brillantes.

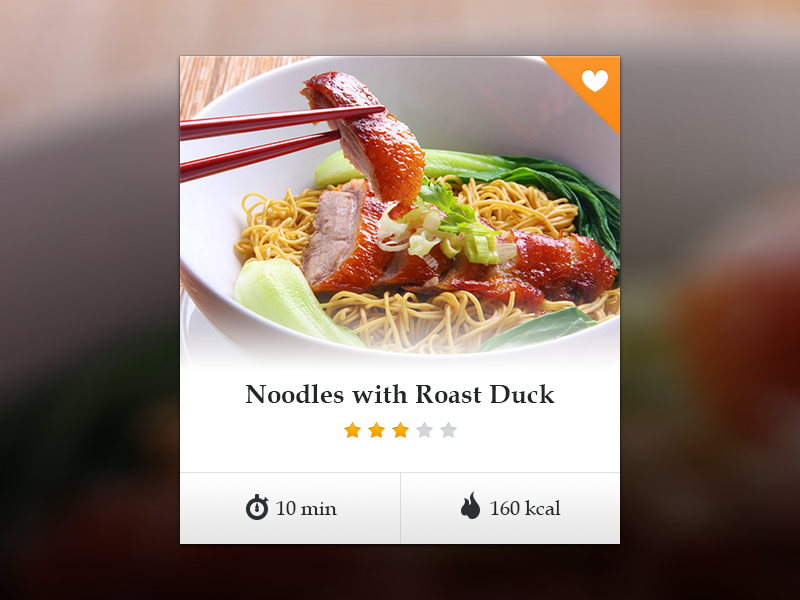
Kevin Kalde diseñó esta simple pero atractiva receta widget.

Después, Ididi construyó sobre su diseño mediante la adición de elementos ambientales.

Ramakrishna V diseñó estos interruptores.

Y después Tsuriel les dio vida.

Cuando copias el trabajo de diseño de alguien más, tienes que desarmarlo para entenderlo y aplicarlo a tu proyecto en particular. De lo contrario, el diseño simplemente no funcionará, o parecerá muy fuera de lugar. Copiar efectivamente te enseña a hacerlo de la manera correcta. Sobresalir en lo básico, e innovar en donde tenga sentido.
Si deseas ser un gran diseñador, no te retrases y no dudes de ti mismo. Ve a Dribbble y sigue a los diseñadores cuyas obra admires. Escoge tus fotos favoritas y empieza a copiar. Hazlo más y más y podrás desarrollar y perfeccionar tus habilidades con el tiempo. Eventualmente, podrás hacer las mismas cosas que tus diseñadores favoritos pueden hacer.
Fuente:
https://www.toptal.com/designers/ui/el-arte-de-robar-c%C3%B3mo-convertirse-en-un-dise%C3%B1ador-experto/es
Fuente:
https://www.toptal.com/designers/ui/el-arte-de-robar-c%C3%B3mo-convertirse-en-un-dise%C3%B1ador-experto/es





















No hay comentarios:
Publicar un comentario