Queridos diseñadores,
Esta se ha ido formando durante años. Partes han sido entregadas en discursos y otras en la escritura a diferentes diseñadores durante un largo período de tiempo.
Sin embargo, siempre he temido publicarla por temor a que afectaría ya sea al diseñador o el cliente con los que actualmente estoy trabajando. Así que antes de que me vaya, me gustaría hacer hincapié en que esta no es una queja concreta sino una lista detallada de 18 años de desacuerdos.
Hemos trabajado juntos durante casi dos décadas, y cada archivo PSD que me has enviado ha tenido (más o menos) las mismas cuestiones. Perdóname entonces por la indecencia de intentar enseñarte como hacer tu trabajo.
No me atrevo a enseñarte acerca de los gráficos o la estética. No voy a profundizar en la tipografía, legibilidad, o la utilización del espacio en blanco.
En lugar de ello, me gustaría explicar cómo los frutos de tu trabajo informan al mío.
Me gustaría recordarte lo que se necesita para reproducir los diseños con píxeles perfectos en una página web. Me gustaría decirte cómo tu diseño de archivos será usado para la documentación y cómo las imágenes que creas determinarán las tecnologías utilizadas – hasta la mismísima base de los niveles de escalabilidad y rendimiento.
Asimismo, me gustaría demostrar lo que se puede hacer de forma rápida y sencilla, y lo que generará sobrecarga que arrastre la totalidad de la producción.
Y sobre todo, me gustaría recordarte que el diseño que estás creando ahora se convertirá en una cosa viva que interactúa y responde, que se comunica con miles de diferentes personas, que necesita enseñarles y aprender de ellos en la forma más sencilla posible. Tanto para esta como para ellos.
Diseñando Para La Documentación
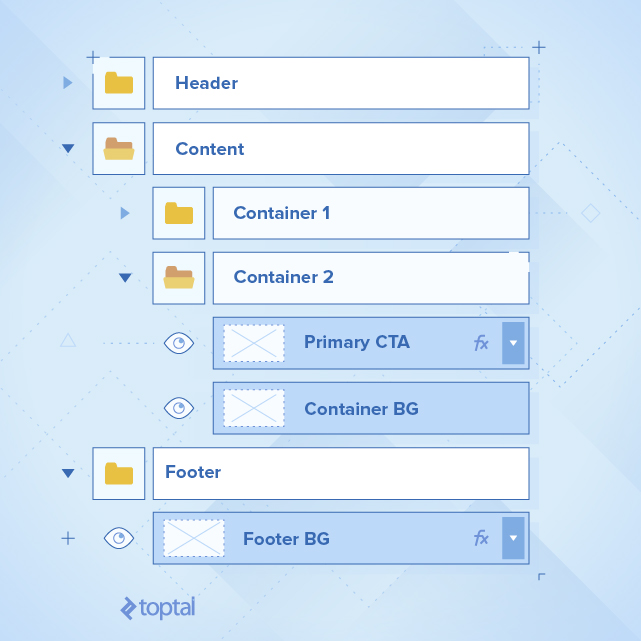
Primero que todo, me gustaría recordarte que los archivos PSD que estás produciendo no sólo son la fuente de las imágenes para que el cliente apruebe, sino también son la documentación técnica y los materiales de fuente para los desarrolladores. Por lo tanto, por favor mantén tus capas y grupos ordenados, organizados y denominados.
Desarrolla tu diseño. Crea un archivo separado con los convenios que has utilizado, o toma nota de ellos en una capa oculta.
Dime qué fuentes has utilizado para qué cosa. Déjame saber qué colores, distancias, y contextos usaste. Necesito saberlo.
Además, necesito saber si el extrapolar ha realizado o no el diseño de una característica específica.
Lo que estoy tratando de decir es: si en absoluto es posible crear una pequeña guía de estilo para el producto que estés diseñando.
Para nuestro bien, al añadir bloques de texto estándar – como títulos – agrega un rectángulo detrás de ellos para indicar el espacio alrededor de los mismos, el cual debería permitirte colocarlos sistemáticamente cada vez. Si esto es demasiado trabajo, por lo menos indica qué ejemplo en el documento es canon.
No puedo decirte cuán a menudo me parece que los títulos se colocan a ojo, por lo que colocarlos visualmente no funciona, pero cuando se miden, revelan que cada uno tiene su propio espacio.
Lo mismo va para bloques de contenido. Si tienes una lista de los diferentes bloques de contenido, por favor ponle el espacio de forma coherente.
Te diré más en la sección de diseñando para contenido_, pero por favor, no supongas que tus títulos siempre estarán en una sola línea, y utiliza esa información en el archivo.
Sigo encontrándome con esos títulos con un tamaño de fuente de 22px y un alto de línea de 92px (obviamente, copiados y pegados desde el título de la página principal). La configuración que elijas es relevante aunque no cambia visualmente el archivo exportado.
Diseñando La Tecnología
Hay dos lados en esto: Qué se puede hacer y qué es apropiado para el medio.
Mientras estamos alcanzando rápidamente el punto donde todo será técnicamente posible para el desarrollo de sitios web (Aún puedo dibujar píxel por píxel que utilizando el lienzo) un montón de esas soluciones no están listas para producción.
El hecho de que encuentres un ejemplo donde alguien combinó con éxito WebGL 3D con la máscara de filtro CSS blur plus para una página de demostración no significa que puedas utilizar como un panel completo de paralaje la ventana en una sola página.
Y si realmente quieres caminar por la vanguardia, por favor consulta con tu desarrollador antes de presentar el diseño para su aprobación. De lo contrario, será difícil que el cliente se conforme.
Si realmente deseas probar los bordes y quieres hacerlo por diversión, ponte en contacto conmigo de forma privada. Me encanta crear este tipo de cosas al igual que a ti. Simplemente no pongas este material en un proyecto de producción presupuestado.
Más allá de esas cosas – más allá de poner a prueba los límites de lo que puede hacerse, trata de ser sensible y sensato con respecto a qué debe hacerse.
No eres un artista gráfico; eres más que eso, eres un diseñador.
No sólo estás diseñando para que se mire de cierta manera, también tienes que diseñarlo para que ejecute, comunique y se comporte de cierta manera.
Para ir por lo cliché familiarizado por diseñadores de todas partes: ¿qué tan buena es una silla si nadie puede sentarse en ella?
Debes incorporar la velocidad de carga y la velocidad de ejecución y facilidad de uso en tu diseño para que sea un diseño en lugar de una imagen.
Intenta conseguir tanto como sea posible con sólo HTML y CSS. Evita el uso de bonitas características que están disponibles en Photoshop. ¡No utilices la mezcla! No uses Faux negrita y Faux cursiva.
A menos que tu intención del elemento sea una imagen, no uses filtros en lo más mínimo – excepto si son las sombras más simples.
No me hagas calcular o elegir los colores porque has mezclado rellenos de color. Por favor, no uses imágenes transparentes falsas mediante la fusión de superposición, de verdad necesito una imagen transparente en el sitio.
Si estamos usando un front-end, tal como un marco (Bootstrap, muchas de estas cuestiones ya se habrán resuelto, a fin de aprender cómo se hace y cómo puede ser modificado. No vayas a diseñar algo sin relación.
Si tu diseño no está en línea con lo que hace el marco de trabajo, la aplicación no es implementar el diseño. En lugar terminaremos anulando de forma selectiva el marco, para que no se interponga con nuestro diseño y después implementarlo desde cero. Se duplica la carga de trabajo en lugar de reducirlo a la mitad.
Y finalmente, no uses más de tres fuentes – o variantes de fuente – en el sitio. Si necesitas seis pesos diferentes, cada uno con su propio regulador y variantes de cursiva, ya no estás diseñando para la web.
Diseñando Para La Interactividad
Esta es enorme. Y esa carta fue escrita original y exlusivamente para este tema. Realmente tienes que saber y entender todas las maneras por las que los usuarios y la funcionalidad pueden interactuar.
Comencemos con las cosas más sencillas: los enlaces.
Los enlaces no tienen únicamente dos estados.
En la navegación que recibo, siempre se ofrecen diseños para un enlace y para un enlace activo (página actual).
En otros casos sueles proporcionar la base y _estados hover.
Si quieres ser el más amigable para el usuario, debes tener distintos diseños para _ los estados de base, el hover y el focal (visitó y activó también son agradables de tener para UX). Y para la navegación de un enlace y un enlace activo tienen cada uno todos los estados anteriores.
Ah, y no te atrevas a cambiar un diseño de enlace entre los estados (variando de ancho de borde, relleno y similares).
Del mismo modo, si no se ve como un botón, no tiene fundamento. Punto. El relleno de un elemento de texto en línea es un lío, y fondos de texto sin armazones nunca funcionarán.
Dado a que vamos a utilizar esto en el móvil, asegúrate de que haya suficiente espacio en blanco entre los distintos elementos interactivos, y que cada hitbox se suficientemente grande. Creo que un mínimo de 42px en cada eje es la norma.
Dibuja un rectángulo invisible, o una capa oculta mostrando hitboxes; asegúrate de que no se superpongan y que las interacciones del usuario no sean ambiguas.
Los elementos de formulario son aún peores.
El caso más común que veo es con los botones de radio y casillas de verificación. ¡Los estándar son feos! Por lo tanto, diseña tus propios y dame una marcada y un estado sin marcar, y considera tu trabajo terminado.
Sin embargo, hay toda una tabla multidimensional de estados por una casilla de verificación, y cada una debe ser indicada visualmente al usuario.
Tenemos los siguientes estados:
- Revisado o no
- Hover o no
- Focal o no
- Activado o no
- Error o no
Cada una de estas se pueden combinar con los demás.
El deshabilitado impide algunas combinaciones (el hover y el focal generalmente son irrelevantes cuando están desactivados) pero no todas (revisado y deshabilitado es perfectamente válido y un estado informativo para una casilla de verificación). Así que terminamos con 16 activados y con cuatro estados desactivados, dando un total de al menos 20 estados distintos. Por ejemplo, los estados que generalmente me das so verificados-no-no-no-activados y desactivados-no-no-no-habilitados en esta configuración.
Otros elementos del formulario podrían no tener un estado-revisado sin marcar, pero pueden estar vacíos o no vacíos (mostrando el texto de marcador de posición). También pueden tener un estado informativo más complejo de modo que el error-o-no puede ser tan complejo como el éxito de advertencia-de-error-neutral.
Entonces, por encima de eso, debes tener carácter obligatorio u opcional junto con indicadores claramente definidos y una diagramación y diseño de etiquetas, además de ayuda de entrada, y el texto de error.
Y, si realmente quieres ser amigable con el usuario, necesitas un-set-sucio de estados prístinos, indicando que el usuario nunca proporcionó los datos o los datos ya almacenados, o ha sido modificado pero no almacena, todavía.
Lo que estoy diciendo es: diseñar para la interactividad es difícil. Y si deseas cambiar el aspecto de los botones de radio, no lo hagas con ligereza con dos estados.
Sólo una última observación sobre el diseño de interactividad: decide cómo luce la interacción. Me refiero a que decidas qué instrumentos se van a utilizar para los elementos interactivos, y no los utilices en cualquier otra cosa.
¡No! ¡No estás autorizado a utilizar tu marca principal de color para indicar los enlaces, especialmente si vas a utilizar la misma solución para acentuar el contenido importante!
Fuente:


























No hay comentarios:
Publicar un comentario