El mercado de las aplicaciones móviles está saturado de competencia. Las tendencias cambian rápidamente, pero ningún nicho de mercado puede durar mucho tiempo sin que varios competidores entren en juego. Estas condiciones dan lugar a una alta tasa de fracaso en todos los ámbitos para el mercado de las aplicaciones móviles. Sólo el 20% de las aplicaciones descargadas ven regresar a los usuarios después del primer uso, mientras que sólo el 3% de las aplicaciones permanecen en uso después del primer mes.
Si cualquier parte de una aplicación no es deseable, o el proceso de entenderla es lento, los usuarios son más propensos a instalar una nueva, en lugar de esperar hasta el final con el producto imperfecto. El consumidor no pierde nada cuando se deshace de una aplicación - excepto los esfuerzos de los diseñadores y desarrolladores. Así que, ¿por qué fallan tantas aplicaciones? ¿Es un fenómeno predecible que los diseñadores de aplicaciones y desarrolladores deben aceptar? Para los clientes, ¿es aceptable ésta tasa de éxito? ¿Qué se necesita para llevar tus diseños al 3% de las aplicaciones prósperas?
Los errores más comunes van desde no mantener la constancia a lo largo de la vida útil de una aplicación, hasta atraer a los usuarios en primer lugar. ¿Cómo pueden ser diseñadas las aplicaciones con una simplicidad intuitiva, sin llegar a ser repetitivas y aburridas? ¿Cómo puede una aplicación ofrecer todos los detalles agradables, sin perder de vista un propósito mayor? La mayoría de las aplicaciones viven y mueren en los primeros días, así que aquí están los diez errores más comunes que los diseñadores pueden evitar.
Dato: Sólo el 3% de las aplicaciones móviles se mantienen en uso después de ser descargadas.
Error Común # 1: Una Primer Mala Impresión
A menudo, el primer uso, o el primer día con una aplicación, es el período más crítico para atraer a un potencial usuario. La primera impresión es tan crítica que podría ser un punto de partida para el resto de éste top 10. Si algo no está bien, o parece confuso o aburrido, los usuarios potenciales pierden interés rápidamente; aunque, el equilibrio apropiado para la primera impresión es difícil de lograr. En algunos casos, un largo proceso de integración (onboarding), o un proceso para descubrir características necesarias pueden aburrir a los usuarios.
Sin embargo, una aplicación que sea tentadora instantáneamente puede pasar por alto la necesidad de un tutorial adecuado, y promover la confusión. Se debe encontrar el equilibrio entre una aplicación que es inmediatamente intuitiva, y que también introduzca a los usuarios a las características más divertidas y atractivas con rapidez. Ten en cuenta que cuando los usuarios llegan a tu aplicación, la están viendo por primera vez. Es importante tener un proceso de prueba adecuado para determinar cómo los demás perciben tu aplicación desde el principio. Lo que parece obvio para el equipo de diseño, puede que no lo sea para los recién llegados.
Integración Inadecuada
La integración o incorporación es el proceso paso a paso de la introducción de un usuario a tu aplicación. Aunque puede ser una buena manera de orientar a alguien de forma rápida, la integración también puede ser un proceso prolongado que se interpone en el camino de tus usuarios y su contenido. A menudo, estos tutoriales son demasiado largos, y es probable que los lean por encima.
A veces, los usuarios han visto que tu aplicación es utilizada en público o en algún otro lugar, de tal manera que llegan a entenderla de una vez y quieren usarla a la primera. Por lo tanto, permite una especie de estrategia de salida rápida para evitar por completo el bloqueo de la aplicación a partir de su primer uso. Para asegurarte que el proceso de incorporación es de hecho efectivo, debes tener en cuenta qué valores esto puede comunicar y cómo hacerlo. El proceso de integración debe demostrar el valor de la aplicación con el fin de enganchar un usuario, en lugar de sólo una explicación.
No Sobrecargues la Animación en el Inicio
Algunos diseñadores deciden dar una buena primera impresión con animaciones de entrada, que sean fascinantes y deslumbren a los nuevos usuarios. Sin embargo, ten en cuenta que cada vez que alguien quiere ejecutar la aplicación, va a tener que ver la misma cosa una y otra vez. Si la aplicación tiene una función diaria, entonces esto va a cansar a tus usuarios de forma rápida. Diez segundos del día de alguien para deslizar un logo por la pantalla y tal vez hacerlo girar un par de veces en realidad no vale la pena después de un tiempo.
Error Común # 2: Diseñar una Aplicación sin Propósito
Evita entrar en el proceso de diseño sin intenciones concisas. Las aplicaciones son a menudo diseñadas y desarrolladas con el fin de seguir las tendencias, en lugar de resolver un problema, llenar un nicho, u ofrecer un servicio distintivo. ¿Cuál es la ambición de la aplicación? Para el diseñador y su equipo, el sentido de propósito afectará cada paso de un proyecto. Esta sensibilidad guiará cada decisión de la marca o la comercialización de una aplicación, con el formato de wireframe, y un botón estético. Si el propósito es claro, cada pieza de la aplicación comunicará y funcionará como un todo coherente. Por lo tanto, asegúrate de que el equipo de diseño y desarrollo considere continuamente sus decisiones dentro de un objetivo mayor. A medida que avanza el proyecto, la ambición inicial puede cambiar. Esto está bien, siempre y cuando la visión siga siendo coherente.
Transmitir esta visión a tus usuarios potenciales significa que van a entender qué valor traerá la aplicación a sus vidas. Por lo tanto, esta visión es algo importante que se debe transmitir en la primera impresión. La pregunta es, ¿qué tan rápido puedes convencer a los usuarios de tu visión para la aplicación? Cómo se va a mejorar la vida de una persona, o proporcionar algún tipo de goce o comodidad. Si esta ambición es difundida eficazmente, entonces, siempre y cuando tu aplicación sea en realidad útil, llegará al 3%.
A menudo, unirse a un mercado pre-existente, o una aplicación del nicho de mercado, significa que hay aplicaciones que estudiar, mientras diseñas tu propia aplicación. Por lo tanto, ten cuidado de cómo eliges ‘dar nuevo propósito’ a lo que ya está en el mercado. Estudia el mercado de las aplicaciones existentes en lugar de solo revisar. Entonces, mejora a partir de productos existentes, en lugar de imitar sin pensar.
Error Común # 3: Desaprovechar el Diseño de Mapeo en UX
Ten cuidado de no pasar por alto una planificación cuidadosa de la arquitectura UX de una aplicación antes de comenzar un trabajo de diseño. Incluso antes de llegar a una etapa de wireframing, el flujo y la estructura de una aplicación deben ser mapeados.
Los diseñadores están, a menudo, demasiado emocionados como para producir la estética y detalles. Esto da lugar a una cultura de diseñadores que generalmente no aprecian el UX ni la lógica o la navegación necesaria dentro de una aplicación. Ve más despacio. Esboza el flujo de la aplicación primero antes de preocuparte demasiado por las pinceladas más finas. A menudo, las aplicaciones fallan por una falta general de flujo y organización, en lugar de datos imperfectos. Sin embargo, una vez que el proceso de diseño comienza siempre se debe mantener el objetivo principal en mente. Los detalles y estética deberían entonces evocar claramente el concepto primordial.
Error Común # 4: No Tomar en Cuenta el Presupuesto de Desarrollo de la Aplicación
 Tan pronto como se dibuja la base de la aplicación, es un buen momento para obtener un presupuesto del equipo de desarrollo. De esta manera no se llega al final del proyecto y de repente se necesita empezar a eliminar características críticas. A medida que desarrollas tu carrera de diseño, siempre toma nota de los costos regulares de construcción de tus conceptos para que tu pensamiento de diseño corresponda con restricciones económicas. Los presupuestos deben ser las restricciones de diseño útiles dentro de las cuales se puede trabajar.
Tan pronto como se dibuja la base de la aplicación, es un buen momento para obtener un presupuesto del equipo de desarrollo. De esta manera no se llega al final del proyecto y de repente se necesita empezar a eliminar características críticas. A medida que desarrollas tu carrera de diseño, siempre toma nota de los costos regulares de construcción de tus conceptos para que tu pensamiento de diseño corresponda con restricciones económicas. Los presupuestos deben ser las restricciones de diseño útiles dentro de las cuales se puede trabajar.Error Común # 5: Sobrecarga de Características de Diseño
Con suerte, un riguroso wireframing marcará claramente la diferencia entre las funciones necesarias y las excesivas. La plataforma ya es la “navaja suiza” definitiva, por lo que tu aplicación no tiene que serlo. No sólo el sobrecargar una aplicación con características puede conducir a una probable experiencia de desorientación para el usuario, pero una aplicación sobresaturada también será difícil de comercializar. Si el uso de la aplicación es difícil de explicar de una manera concisa, lo más probable es que esta esté tratando de hacer demasiado. Disminuir características siempre es difícil, pero necesario. A menudo, la mejor estrategia podría ser la de ganar confianza desde el principio con una o algunas funciones, y más adelante en la vida de la aplicación se pueden “probar” las nuevas. De esta manera, las características adicionales son menos propensas a interferir con los cruciales primeros días de vida de una aplicación.
Error Común # 6: Descartar el Contexto de la Aplicación
Aunque las condiciones de la mayoría de las oficinas de diseño prácticamente operan en un vacío, los diseñadores de aplicaciones deben estar al tanto de contextos más amplios. Aunque el propósito y la ambición son importantes, se vuelven irrelevantes si no se dirigen en el contexto adecuado. Recuerda que aunque tú y tu equipo de diseño conocen la aplicación muy bien, y les parezca evidente la interfaz del usuario, esto puede no ser el caso para los nuevos usuarios, o diferentes grupos demográficos.
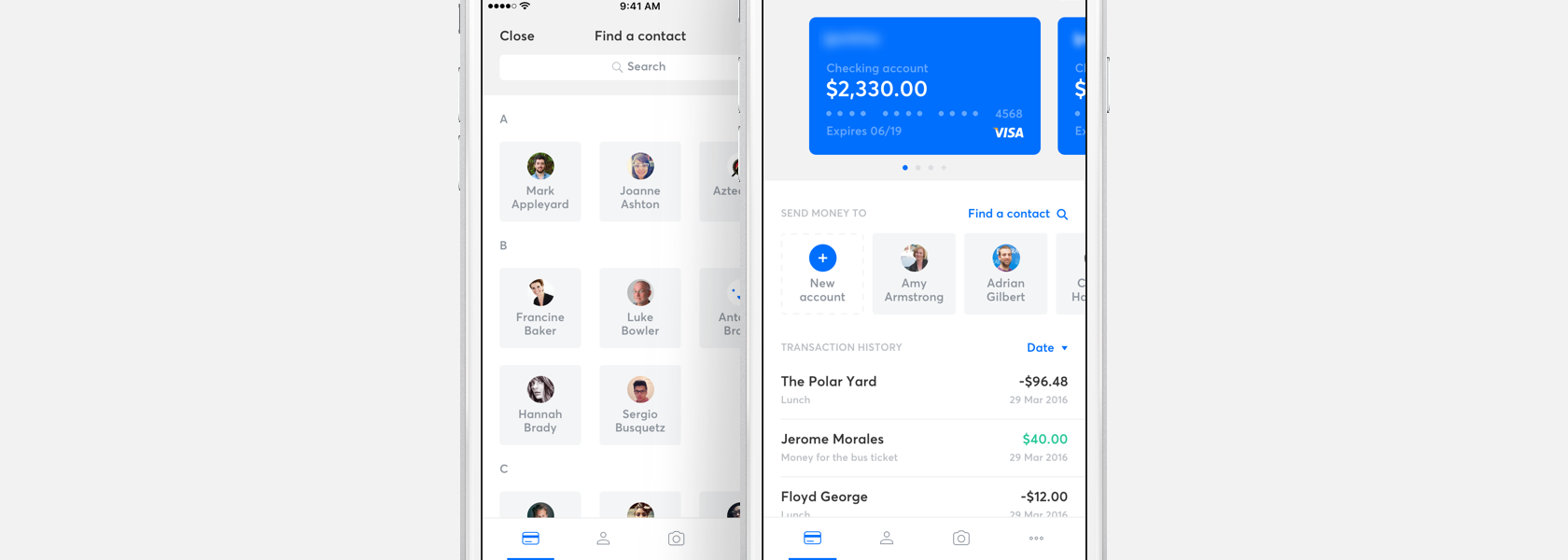
Ten en cuenta el contexto inmediato o situación en la que se pretende utilizar la aplicación. Teniendo en cuenta la situación social, ¿cuánto tiempo puede la persona considerar utilizar la aplicación? ¿Qué otra cosa podría ser útil para ellos encontrar dada la circunstancia? Por ejemplo, la interfaz UBER sobresale ya que se utiliza con mucha rapidez. Esto significa que en su mayor parte, no hay mucho espacio para otro tipo de contenido. Esto es perfecto porque cuando un usuario está fuera con sus amigos y necesita reservar un viaje, su conversación es poco interrumpida en el proceso. UBER esconde una gran cantidad de contenido de soporte dentro de la aplicación, pero sólo aparece una vez que el escenario lo requiere.
¿Quién es el público objetivo de la aplicación? ¿Cómo podría el tipo de usuario influir cómo es el diseño de la aplicación? Tal vez, debes considerar que una aplicación específica para un usuario más joven puede ser capaz de tomar más libertades asumiendo un cierto nivel de intuición por parte del usuario. Considerando que muchas funciones pueden necesitar ser señaladas específicamente para un usuario menos conocedor de la tecnología. ¿Tu aplicación está destinada a ser visitada de forma rápida y por un corto período de tiempo? O, ¿es una aplicación con una gran cantidad de contenido que permite a los usuarios quedarse en ella un tiempo? ¿Cómo será el diseño para transmitir este tipo de uso?
Error Común # 7: La Subestimación del Cross-Platform
A menudo, las aplicaciones se desarrollan rápidamente como respuesta a los cambios del mercado o competidores que avanzan. Esto suele resultar en contenido web siendo arrastrado a la plataforma móvil. Un tema constante, lo que se podría pensar sería ampliamente entendido ahora, sucede tan a menudo que las aplicaciones y otros contenidos para móviles hacen transiciones pobres entre el escritorio, o plataformas móviles. Ya no es posible que el diseño móvil haga reducción gradual de contenido web sin consecuencias con la esperanza de conseguir rápido un negocio en el mercado móvil. La transición de web a móvil no sólo significa reducir todo, sino también ser capaz de trabajar con menos. Las funciones, navegación y el contenido deben ser transportados con mínima estrategia.
Otro problema común aparece cuando un equipo de desarrollo de aplicación aspira a lanzar un producto al mismo tiempo en todas las plataformas, y través de diferentes tiendas de aplicaciones. Esto a menudo resulta en una compatibilidad pobre, o en general, una aplicación con errores y sin pulir. La gimnasia que implica un equilibrio de múltiples plataformas puede ser demasiado para sumarse al lanzamiento de una aplicación. Sin embargo, a veces no hace daño llevarlo lentamente con un sistema operativo a la vez y corregir los problemas principales, antes de preocuparse por la compatibilidad entre plataformas.
Error Común # 8: El Diseño de la Aplicación es Demasiado Complicado
El famoso arquitecto Mies Van der Rohe dijo una vez: “Es mejor ser bueno que ser único”. Asegúrate de que tu diseño esté cumpliendo con lo acordado antes de empezar a romper la caja o agregar adornos. Cuando un diseñador se encuentra a sí mismo añadiendo detalles a fin de hacer una composición más atractiva o emocionante, estas opciones, es probable, que carezcan de mucho valor. Seguir preguntando a lo largo del proceso de diseño, ¿cuánto puedo quitar? En lugar de diseñar de forma aditiva, diseña de forma reductora. ¿Qué no se necesita? Este método está dirigido tanto hacia el contenido, el concepto y la función, como a la estética.
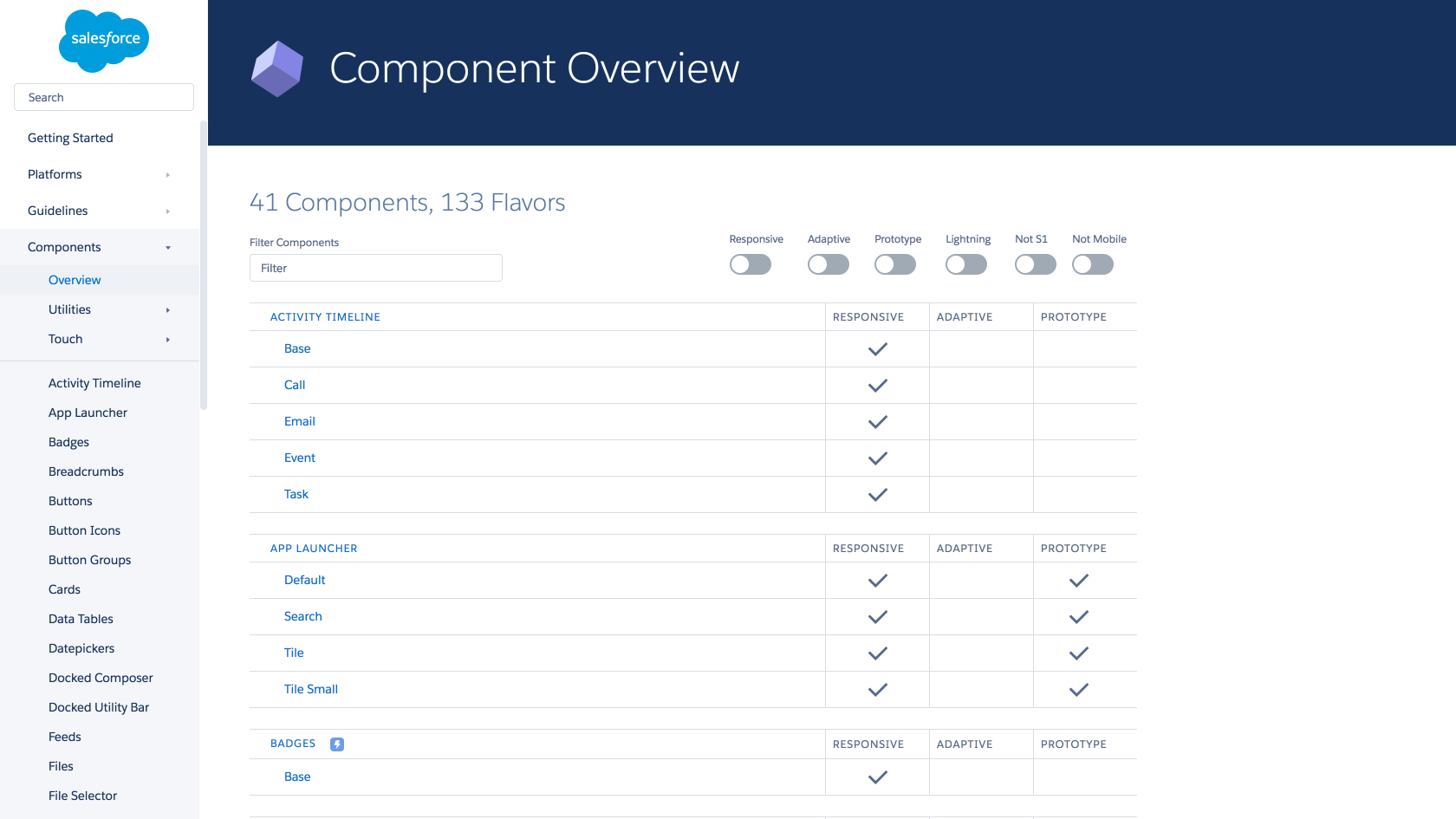
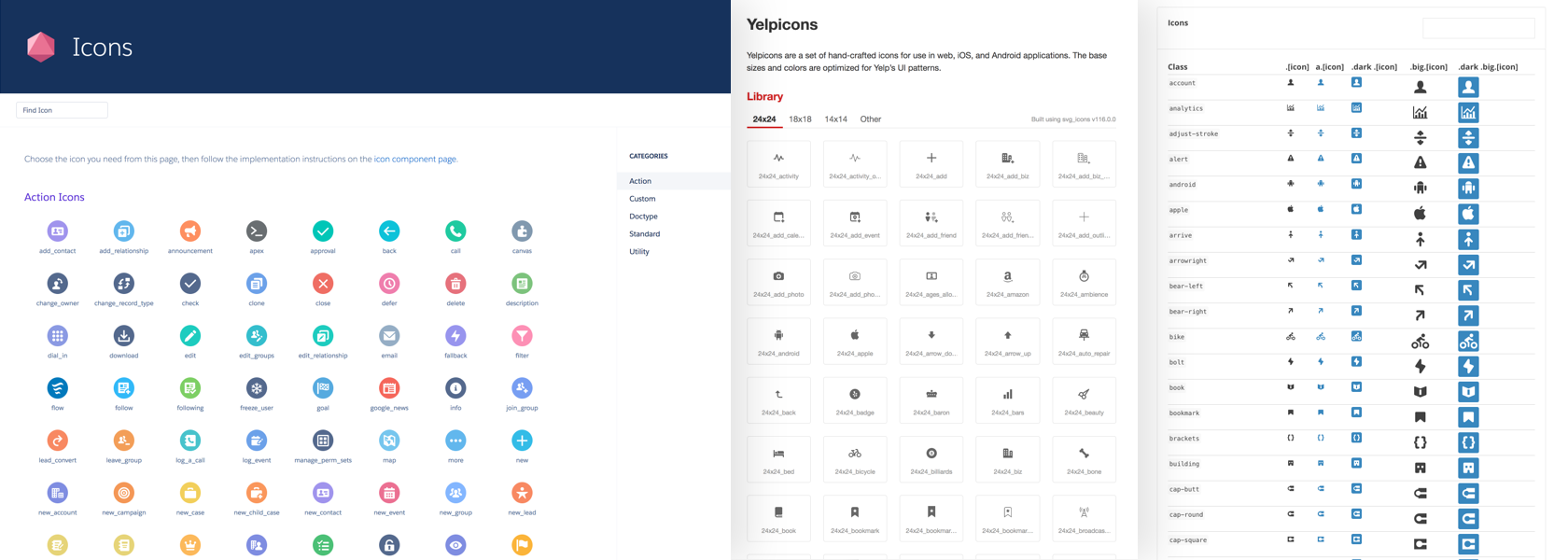
 La complejidad excesiva es a menudo el resultado de un diseño que innecesariamente rompe convenciones. Varios símbolos e interfaces son estándar dentro de nuestro lenguaje visual y táctil. ¿Tu producto realmente podrá beneficiarse de la reelaboración de estos estándares? Iconos Estándar han demostrado ser universalmente intuitivos. Por lo tanto, a menudo son la forma más rápida de proporcionar indicaciones visuales sin llenar innecesariamente una pantalla. No dejes que tus detalles de diseño interrumpan el contenido real ni el funcionamiento de la aplicación. A menudo, a las aplicaciones no se les da suficiente espacio en blanco. La necesidad de espacio en blanco es un concepto gráfico que ha trascendido tanto lo digital como lo impreso, por lo que no debe subestimarse. Mantén un espacio entre los elementos en la pantalla, de modo que todo el trabajo que pusiste en la navegación y UX se pueda sentir.
La complejidad excesiva es a menudo el resultado de un diseño que innecesariamente rompe convenciones. Varios símbolos e interfaces son estándar dentro de nuestro lenguaje visual y táctil. ¿Tu producto realmente podrá beneficiarse de la reelaboración de estos estándares? Iconos Estándar han demostrado ser universalmente intuitivos. Por lo tanto, a menudo son la forma más rápida de proporcionar indicaciones visuales sin llenar innecesariamente una pantalla. No dejes que tus detalles de diseño interrumpan el contenido real ni el funcionamiento de la aplicación. A menudo, a las aplicaciones no se les da suficiente espacio en blanco. La necesidad de espacio en blanco es un concepto gráfico que ha trascendido tanto lo digital como lo impreso, por lo que no debe subestimarse. Mantén un espacio entre los elementos en la pantalla, de modo que todo el trabajo que pusiste en la navegación y UX se pueda sentir.Error Común # 9: Inconsistencias de Diseño
En cuanto a la simplicidad, si un diseño va a introducir nuevos estándares, deben ser por lo menos equilibrados en toda la aplicación. Cada nueva función o parte del contenido no necesariamente tiene que ser una oportunidad para introducir un nuevo concepto de diseño. ¿Los textos están formateados de manera uniforme? ¿Los elementos de la interfaz se comportan de manera predecible, pero agradable a lo largo de la aplicación?
La coherencia del diseño debe encontrar el equilibrio entre la existente dentro del lenguaje visual común, así como evitar estar estéticamente estancada. El equilibrio entre la consistencia intuitiva y el aburrimiento es una línea muy fina.
Error Común # 10: Desaprovechar App Beta Testings
Todos los diseñadores deben analizar el uso de sus aplicaciones con algún tipo de ciclo de retroalimentación con el fin de aprender lo que está y no está funcionando. Un error común en las pruebas es que un equipo haga sus pruebas beta con sus propios miembros. Es necesario traer ojos frescos con el fin de excavar realmente en los borradores de la aplicación.
Envía un anuncio buscando probadores beta y trabaja con un grupo selecto antes de anunciarlo al público. Esto puede ser una gran manera de limar detalles, editar características, y encontrar lo que falta. A pesar de que las pruebas beta pueden llevar mucho tiempo, puede ser una mejor alternativa que desarrollar una aplicación que fracase. Anticipa que las pruebas a menudo toman 8 semanas para algunos desarrolladores para poder hacerlo correctamente. Evita el uso de amigos o compañeros de trabajo como probadores, ya que no pueden criticar la aplicación con la honestidad que necesitas. El uso de los blogs de aplicación o páginas web para revisar tu aplicación es otra manera de probar la aplicación en un lugar público sin un lanzamiento completo. Si estás teniendo dificultades al disminuir características para tu aplicación, esta es una buena oportunidad para ver qué elementos importan o no.
El mercado de diseño de aplicaciones es un campo de batalla, por lo que el diseño de productos que son sólo adecuados simplemente no es suficiente. Encuentra una manera de conectar a los usuarios desde el principio - comunicar y demostrar los valores críticos y características tan pronto como sea posible. Para poder hacer esto, el equipo de diseño debe tener una visión coherente de lo que la aplicación desea lograr. Para establecer esta ambición, un proceso de story-boarding riguroso puede limar lo que es y no es imprescindible. Considera qué tipos de usuarios encajarían mejor con la aplicación. Y luego, refina y perfecciona hasta que absolutamente nada más puede ser eliminado del proyecto sin que éste se caiga a pedazos.