BY NEMANJA VESKOVIC - FREELANCE JAVA DEVELOPER @ TOPTAL
Probar las API de transferencia de estado representacional (REST) puede ser complicado. Muchos de los que recurren a la prueba manual de API REST pasan por alto los detalles y se pierden formas de ahorrar tiempo.
Cualquier servicio REST API que se pruebe correctamente tendrá estas áreas cubiertas:
- Prueba de si el servicio API cumple con los estándares REST
- Prueba de códigos de respuesta de servicio API
- Afirmación del contenido de respuesta del servicio API
- Evaluación comparativa del rendimiento del servicio API

Para esto necesitas las herramientas adecuadas. Apache JMeter y REST Assured son dos herramientas populares de prueba REST para probar los servicios API REST. Puedes obtener más información sobre cómo puede usarlos en la práctica desde aquí y aquí.
En este artículo, aprenderás los pros y los contras de estas dos herramientas y dónde se ajustan mejor en sus proyectos REST API existentes.
Facilidad de configuración
Hay un requisito previo: JMeter y REST Assured requieren Java, por lo que debe tener Java instalado en su computadora para poder ejecutar JMeter o REST Assured.
Instalar Apache JMeter es muy simple: ve a la página de descarga, elige el ZIP o TAR, descarga el archivo, descomprímelo y ya estás listo para comenzar .
Ve a la carpeta donde ha descomprimido el archivo, a la subcarpeta
bin y ejecuta jmeter.bat (o similar para tu sistema operativo, si no es Windows). Para obtener información más detallada sobre cómo configurar Apache JMeter, consulta esta página.
Instalar REST Assured es una experiencia un poco diferente. REST Assured no es una herramienta independiente. Es una biblioteca de Java. Para usarlo, debes configurar un nuevo proyecto Java e incluirlo como una biblioteca para su proyecto. Por supuesto, hay soporte para muchas herramientas de compilación, por lo que puede simplemente apuntar tu resolvedor de dependencias a algún repositorio público (Maven). Puedes encontrar información más detallada sobre cómo configurar REST Assured [aquí](https://semaphoreci.com/community/tutorials/testing-rest-endpoints-using-rest-assured.
Documentación
Apache JMeter documentación se puede encontrar en el sitio web oficial de JMeter. Proporciona una documentación bastante completa desde el inicio hasta funciones complejas como oyentes. Además, en el sitio web oficial de JMeter, puedes encontrar enlaces a algunos recursos muy ricos, como videos tutoriales. Si te gusta menos leer y más mirar, esto definitivamente es una ventaja para ti.
La documentación de REST Assured, como la herramienta/biblioteca en sí, se puede encontrar dentro del repositorio de Github. Tiene una gran lista de características enumeradas en la documentación en línea con explicaciones muy detalladas de cómo lograr algo. Sin embargo, toda la documentación es una gran página web, no la forma más fácil de explorar una herramienta.
Creación y mantenimiento automáticos de pruebas REST
Apache JMeter, como una aplicación independiente con una interfaz gráfica de usuario (GUI), le permite crear sus pruebas desde la GUI. Esto puede ser útil especialmente debido a la jerarquía de entidades introducida desde JMeter: todo lo que cree dentro de su prueba se mostrará en una representación similar a un árbol en la GUI de JMeter.
Para crear una prueba, uno no tiene que tener ninguna habilidad de codificación. Sin embargo, la GUI no limita ninguna de las posibilidades con respecto a la planificación de pruebas. Si aún desea agregar alguna programación/flujo personalizado, los componentes de BeanShell le permitirán hacer eso.

Cuando guardes su proyecto JMeter, todo lo que hayas creado se guardará en un gran archivo XML (con la extensión
.jmx). En general, incluso para un pequeño cambio en una de las pruebas, (muy probablemente) tendrás que volver a abrir el proyecto en la GUI para realizar el cambio.
Si necesitas colaborar con otros en el mismo archivo de proyecto JMeter, este gran archivo XML no será fácil de mantener utilizando cualquiera de los sistemas de gestión de control de origen (SCM) (como Git, SVN, Perforce, etc.).
REST Assured por otro lado, requiere habilidades de codificación Java para crear las pruebas. No hay una GUI fácil de usar para la creación de pruebas. Sin embargo, REST Assured te permite escribir las pruebas usando el lenguaje Gherkin (sintaxis de Given-When-Then), por lo que incluso si necesitas algunas habilidades de codificación Java, las pruebas son bastante legibles.
given(http://via.placeholder.com/2000x200?text=image+placeholder).
config(RestAssured.config(http://via.placeholder.com/2000x200?text=image+placeholder).jsonConfig(jsonConfig(http://via.placeholder.com/2000x200?text=image+placeholder).numberReturnType(BIG_DECIMAL))).
when(http://via.placeholder.com/2000x200?text=image+placeholder).
get(“/price”).
then(http://via.placeholder.com/2000x200?text=image+placeholder).
body(“price”, is(new BigDecimal(12.12)));
Como REST Assured es una biblioteca y las pruebas están escritas en realidad en Java, puedes organizar tus pruebas en archivos Java separados, por lo que cuando necesites cambiar una prueba, solo necesitas abrir un archivo. No necesitas una GUI, por lo que puedes editar la prueba fácilmente incluso a través de un terminal SSH. La colaboración con otros es bastante simple porque es fácil mantener los archivos Java usando cualquier SCM.
Tipos de pruebas REST
JMeter es bien conocido como una herramienta de prueba de rendimiento para probar aplicaciones y servicios web. Tiene buenas opciones de fábrica, como informes con diferentes tipos de gráficos que puedes usar para mostrar las métricas de prueba de rendimiento.

Por otro lado, tampoco es el escenario de uso principal para JMeter. Puede crear pruebas funcionales para API REST con JMeter, incluida la aserción de respuesta.
El escenario de uso primario de REST Assured es para las pruebas funcionales de los servicios API REST. Incluso viene con su propio mecanismo de afirmación de respuesta (la sintaxis de Gherkin). Como REST Assured es una biblioteca Java, puede integrarse fácilmente con pruebas unitarias.
Cuando se trata de pruebas de rendimiento, REST Assured no admite pruebas de rendimiento listas para usar. Sin embargo, si deseas utilizarlo para las pruebas de rendimiento, deberás desarrollar tu propio marco de trabajo personalizado para realizar pruebas de rendimiento en REST Assured.
Ejecución de pruebas
Las pruebas de JMeter se pueden invocar de dos maneras.
Desde la interfaz de usuario haciendo clic en el botón Ejecutar:

Desde la línea de comando:
jmeter -n -t your_script.jmx
La recomendación oficial de JMeter es no ejecutar las pruebas de rendimiento con la GUI, ya que las pruebas se ejecutarán más lentamente (en términos de número de solicitudes por segundo) en comparación con ejecutarlas desde la línea de comandos.
REST Assured, por otro lado, requiere un corredor de prueba por separado, por ejemplo jUnit o TestNG (o de cualquier otra manera para ejecutar el código de Java).
De Eclipse usando TestNG:

Desde la línea de comando usando, por ejemplo, la herramienta de compilación Ant:
ant run-tests
Tipos de Reportes
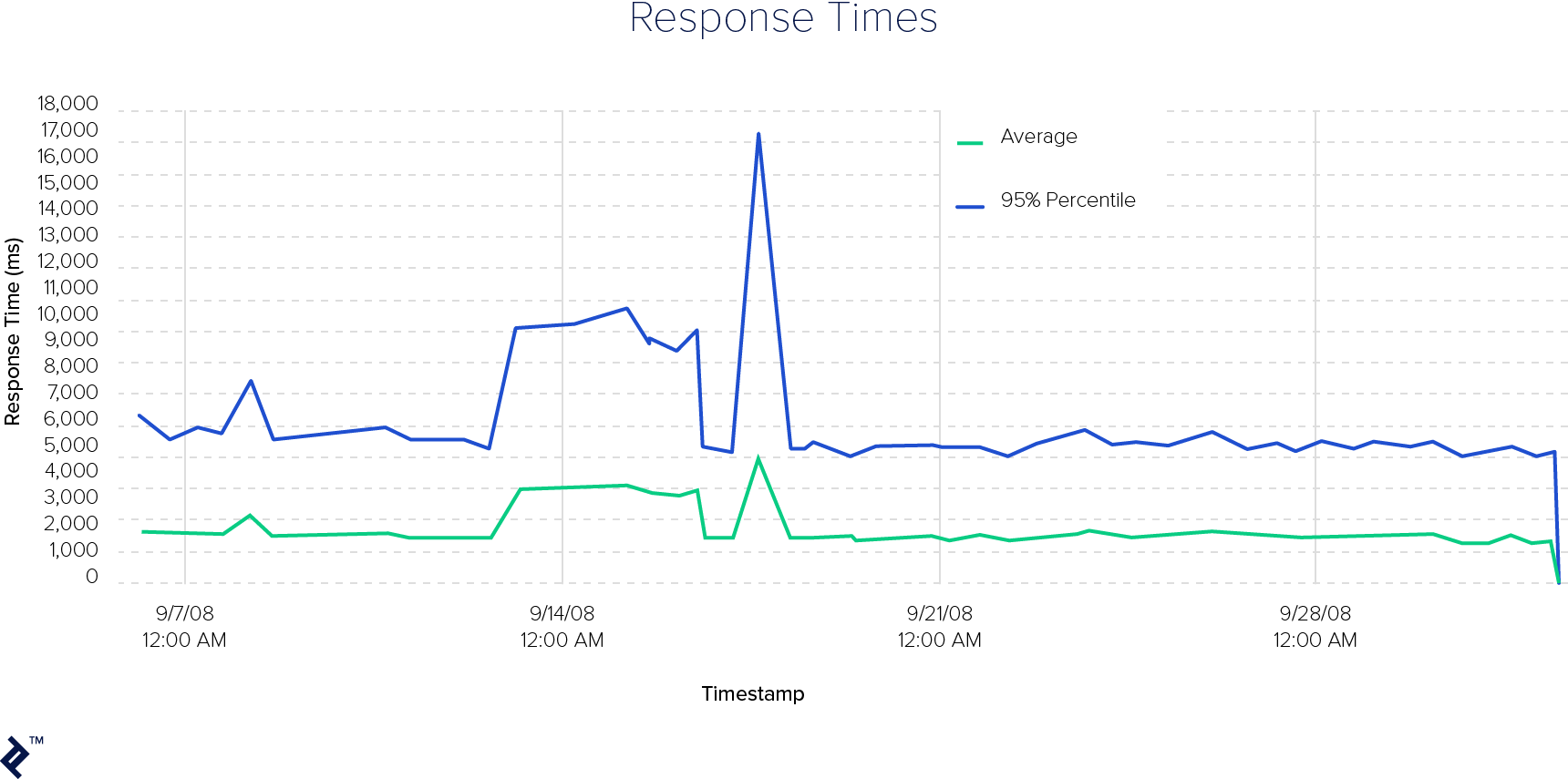
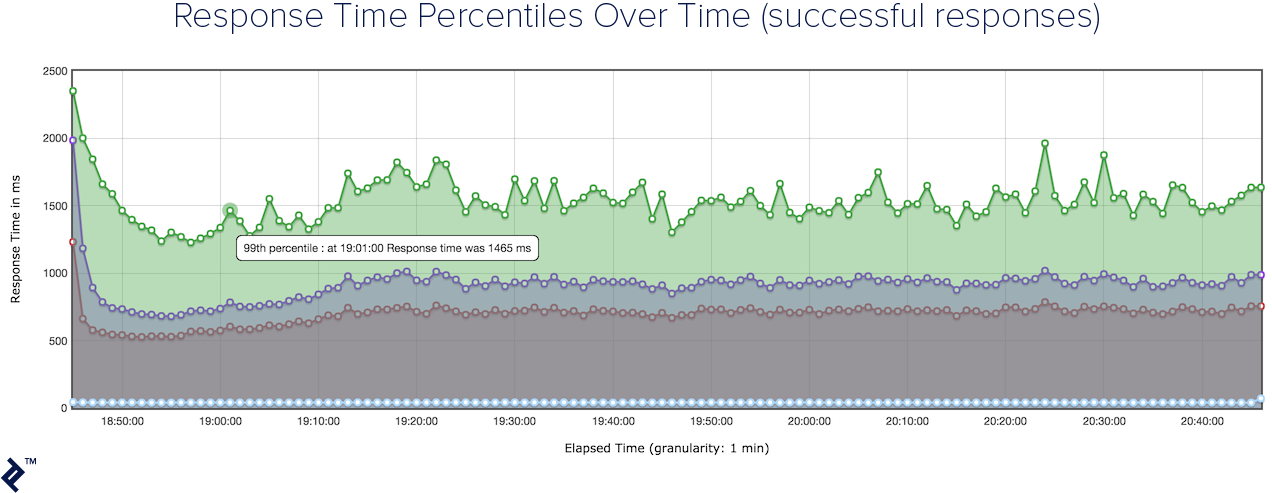
Apache JMeter debido a su propósito principal tiene una gran cantidad de tipos de informes que puedes crear a partir de los resultados de sus pruebas. Dado que puedes ejecutar pruebas de rendimiento desde JMeter, las métricas de rendimiento generalmente se muestran usando gráficos como este:

Puedes obtener más información sobre los informes de JMeter y los tipos de informes que puedes crear desde aquí.
REST Assured no crea ningún informe, por lo que depende de ti y del marco de prueba que elijas. Sin embargo, cuando se integra con algún marco de prueba de unidades, puedes obtener informes útiles en formato HTML, texto o XML.