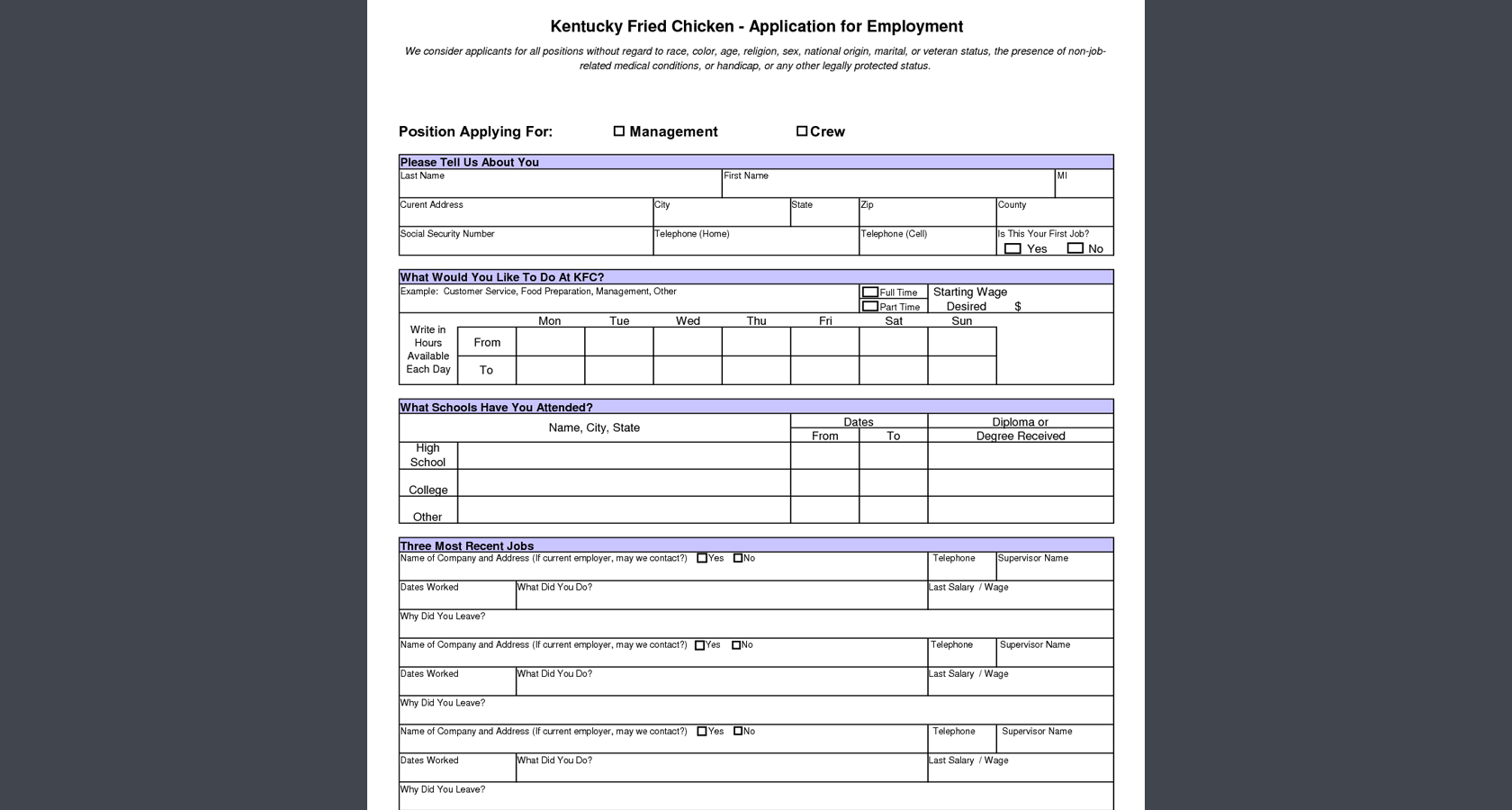
Los formularios web son molestos, ineficientes y proveen a las personas con temor. ¿Hay alguien que realmente disfrute llenar formularios web? Sin embargo, son un “mal necesario” que pueden hacer triunfar o no algunas de las más críticas interacciones online.
Todavía se basan en viejos formularios de papel—restos de UIs zombie centrado en sistemas (vs. centrado en el usuario). Han pasado treinta años y aún estamos tipeando la misma información en los formularios una y otra vez.

Por suerte, hay grandes cambios en camino. En cinco años, miraremos hacia atrás con horror a las incómodas, lentas y frustrantes formas en cómo poniamos datos personales cuando aplicábamos para un trabajo, aplicaciones para tarjetas de crédito—lidiar con procesos de compra de eCommerce, registraciones de cuentas…virtualmente, cualquier tarea que requiera ingresar información. No obstante, la importancia de estas interacciones, el diseño de las formas que les permite hacer cosas así por lo general están muy mal pensadas.

En resumen, muchos formularios web hoy en día, así sean desktop o mobile, son simplemente terribles experiencias de usuario. A pesar de muchos libros, estudios, artículos, y ensayos desde industrias gurús de UX como The Nielsen Norman Group, Baymard Institute (eCommerce) y Luke Wroblewski (co-fundador del Interaction Design Association), muchas organizaciones—incluso aquellas cuya vida depende de ello–no sigue las mejores prácticas de diseño en formularios web.
Esto se traduce en billones y billones en ingresos.
Sorprendentemente, Amazon—el mounstroso e-Commerce multi-billonario—está en un nivel muy bajo en “desempeño de UX en el proceso de compra” según el Baymard Institute cuando se consideran las interacciones de usuario con formularios de envíos y retirar en tienda, información de tarjeta de crédito, validación de errores, y más. ¿Cuánto se pierde en negocios debido a este pobre UX?
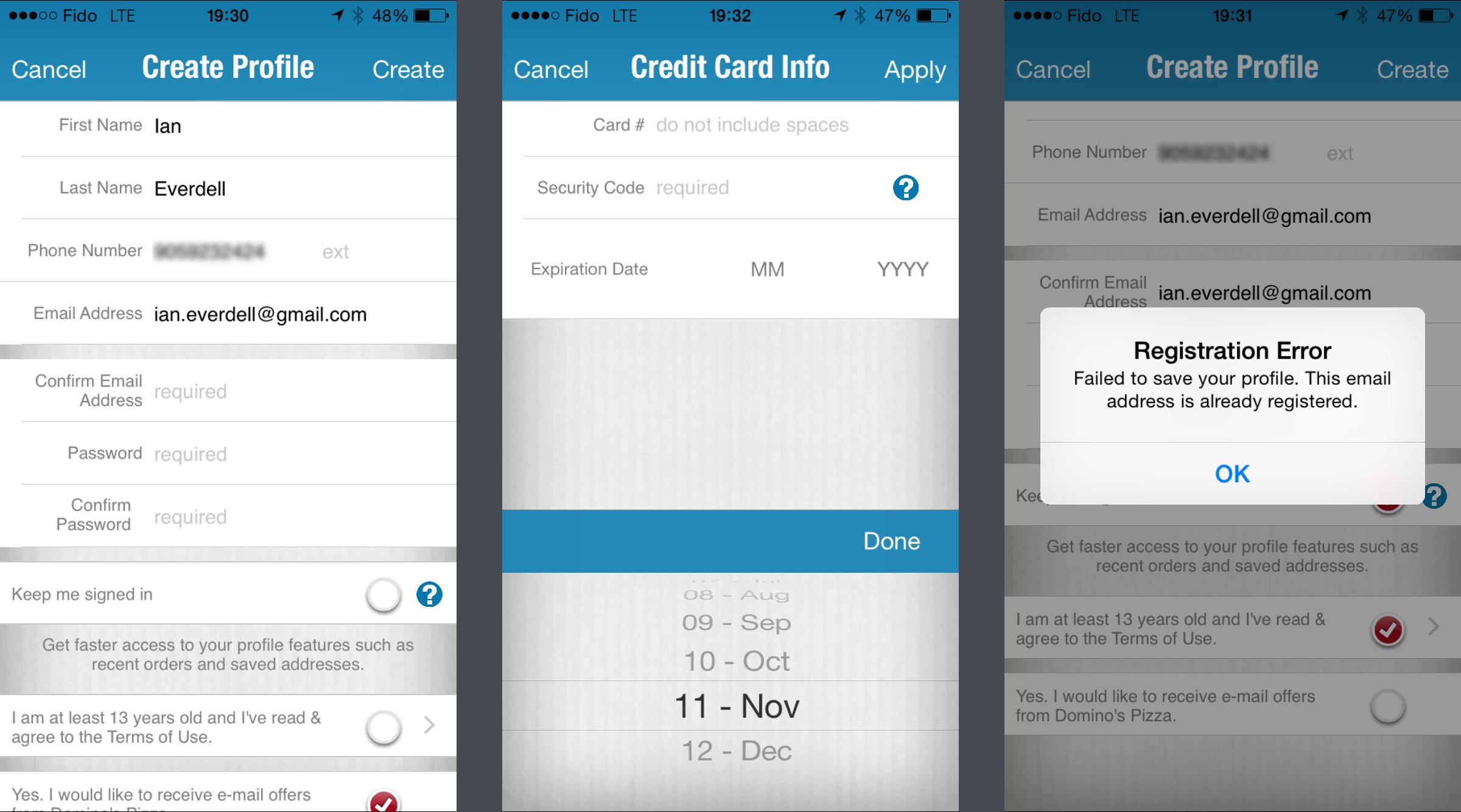
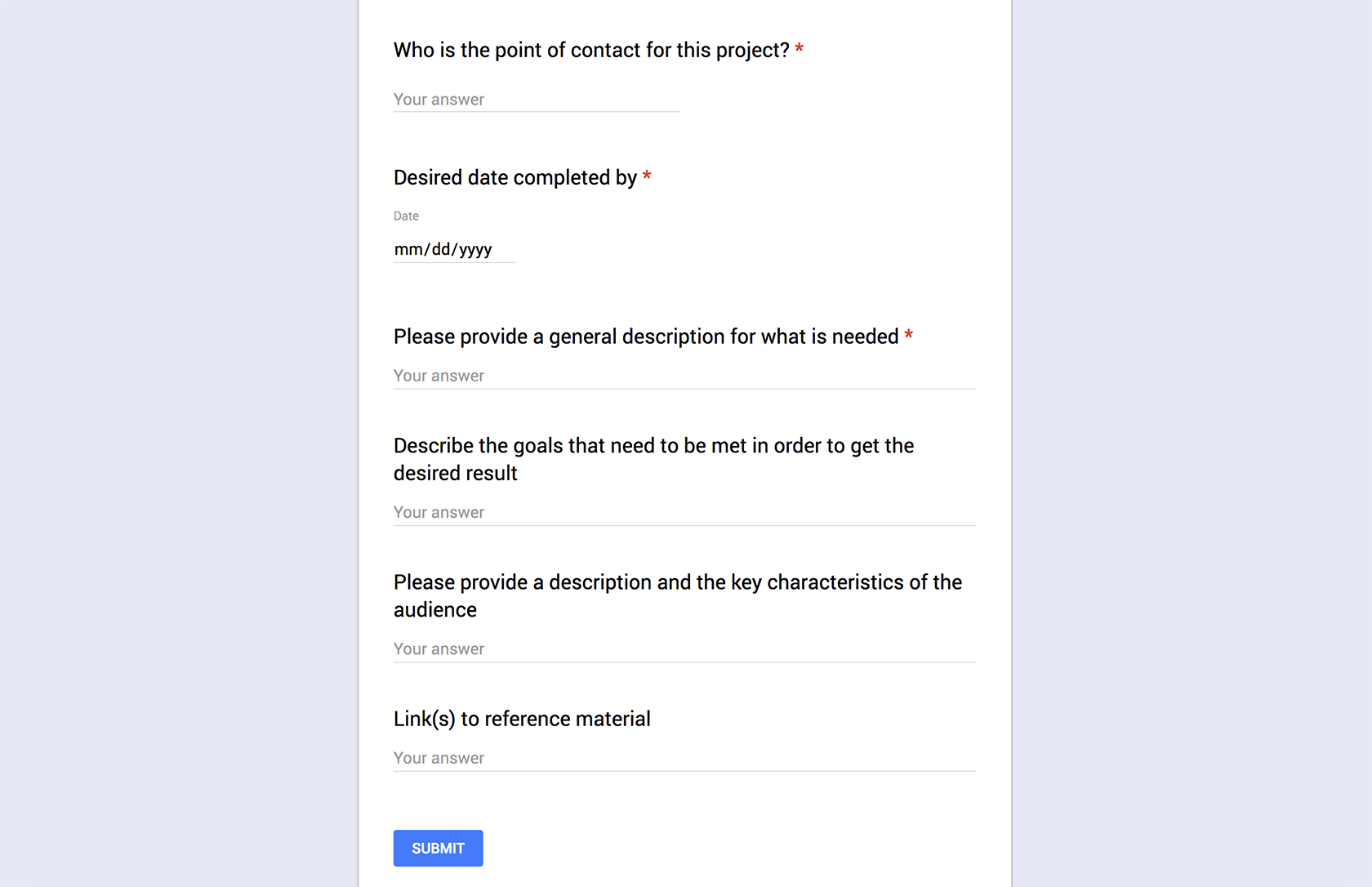
Hoy, muchos formularios web son frustrantes, lentos para completar y hacer que la usabilidad dure.

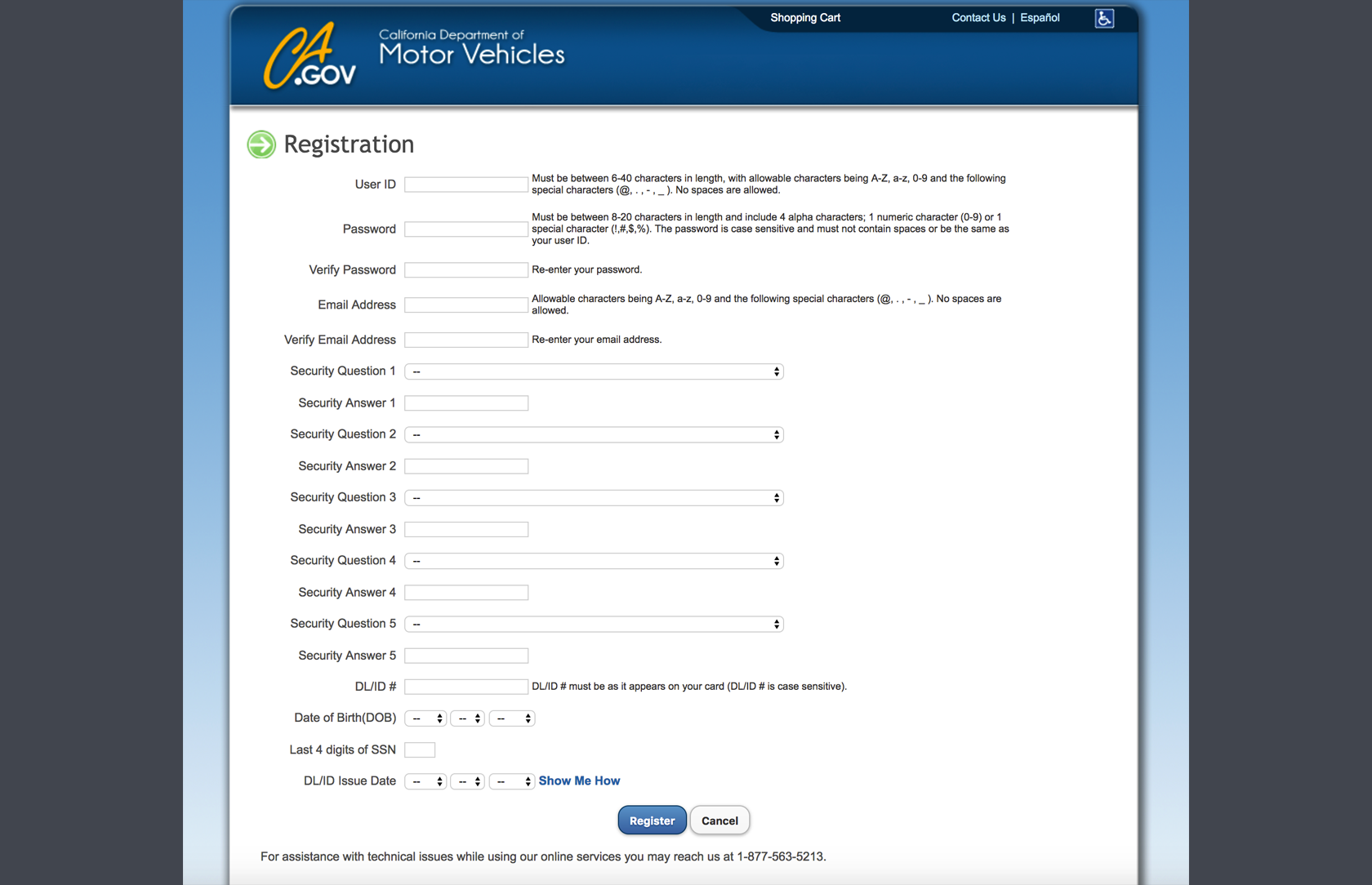
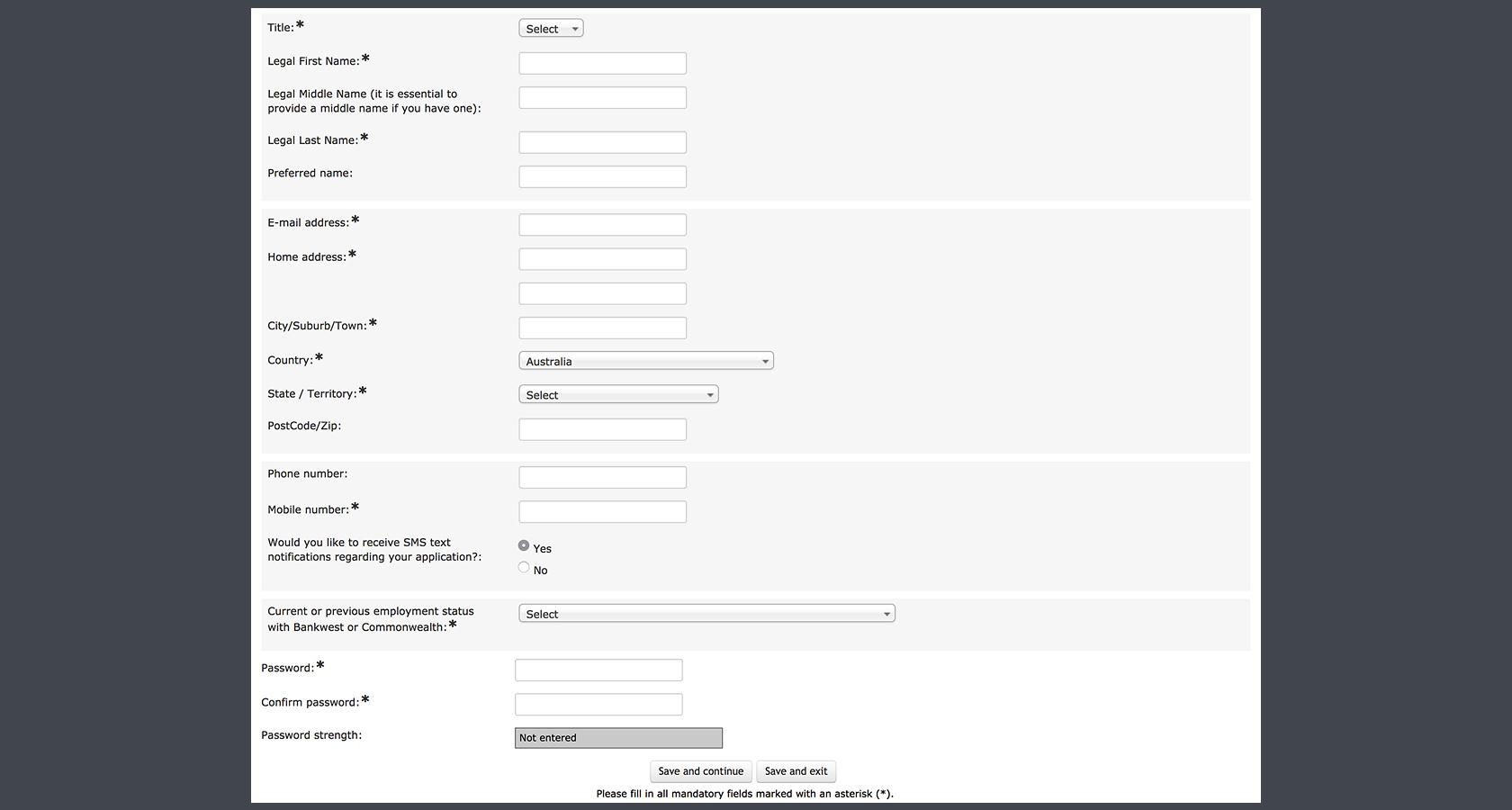
En términos de tiempo y esfuerzo cognitivo, los formularios online suelen ser una gran molestia. Son abrumadoramente propensos a errores, carece de valores estándar, formato y relleno de datos forma automática; manejan los errores de muy mala forma–y no me estoy refiriendo sobre formularios web mobile los cuales requieren una mentalidad de diseño diferente en cuanto problemas de usabilidad.

Las organizaciones muchas veces intentan recolectar demasiada información de los usuarios incluso cuando no es necesario completar una transacción. Formularios de donaciones son por lo general los peores culpables porque insisten en recolectar la información de quien dona dinero para sus propias estadísticas, sin considerar los intereses de dicho donante. Imagina si te dijeran que vas a darle a alguien tu dinero, el cual ganaste con tanto esfuerzo, que esperes un momento con el dinero en la mano mientras te preguntan muchas cosas sólamente para su uso estadístico personal. No, gracias.
Los formularios mobile–registro de cuentas, procesos de compra, etc.—están muy cargados con sus propios problemas y desafíos. Los elementos donde el usuario pone su información suelen ser incómodos porque la pantalla es demasiado pequeña y no tiene un teclado de tamaño completo. Los casilleros para escribir suelen ser particularmente lentos y están llenos con errores tipográficos, incluso en dispositivos con pequeños teclados especialmente hechos para eso.
Pantallas pequeñas significan menos opciones visibles en cualquier momento, lo cual requiere que los usuarios dependan en su memoria a corto plazo para construir un modelo mental del sistema detrás de escena.

Formularios Web Que Evolucionan
Los formularios web están en medio de una fase de evolución. Adelante del nacimiento de un nuevo paradigma, estamos entre la fase de lo doloroso, tosco, tedioso y repetitivo que es “tipear en formularios”, y la metodología más fácil, a prueba de tontos, donde Touch ID, dictación por voz, visión por computadora, reconocimiento facial, y escaneos de iris desbloquearán nuestros datos personales, y fácil y seguramente proveerán toda la información necesaria para los sistemas que lo necesitan.
Los Diseñadores UX están constantemente intentando mejorar la experiencia y reducir el dolor que acompaña el llenar formularios web, pero esta fase intermedia está sólo proveyendo “vitaminas”—difícilmente, la solución del tipo “analgésico”.
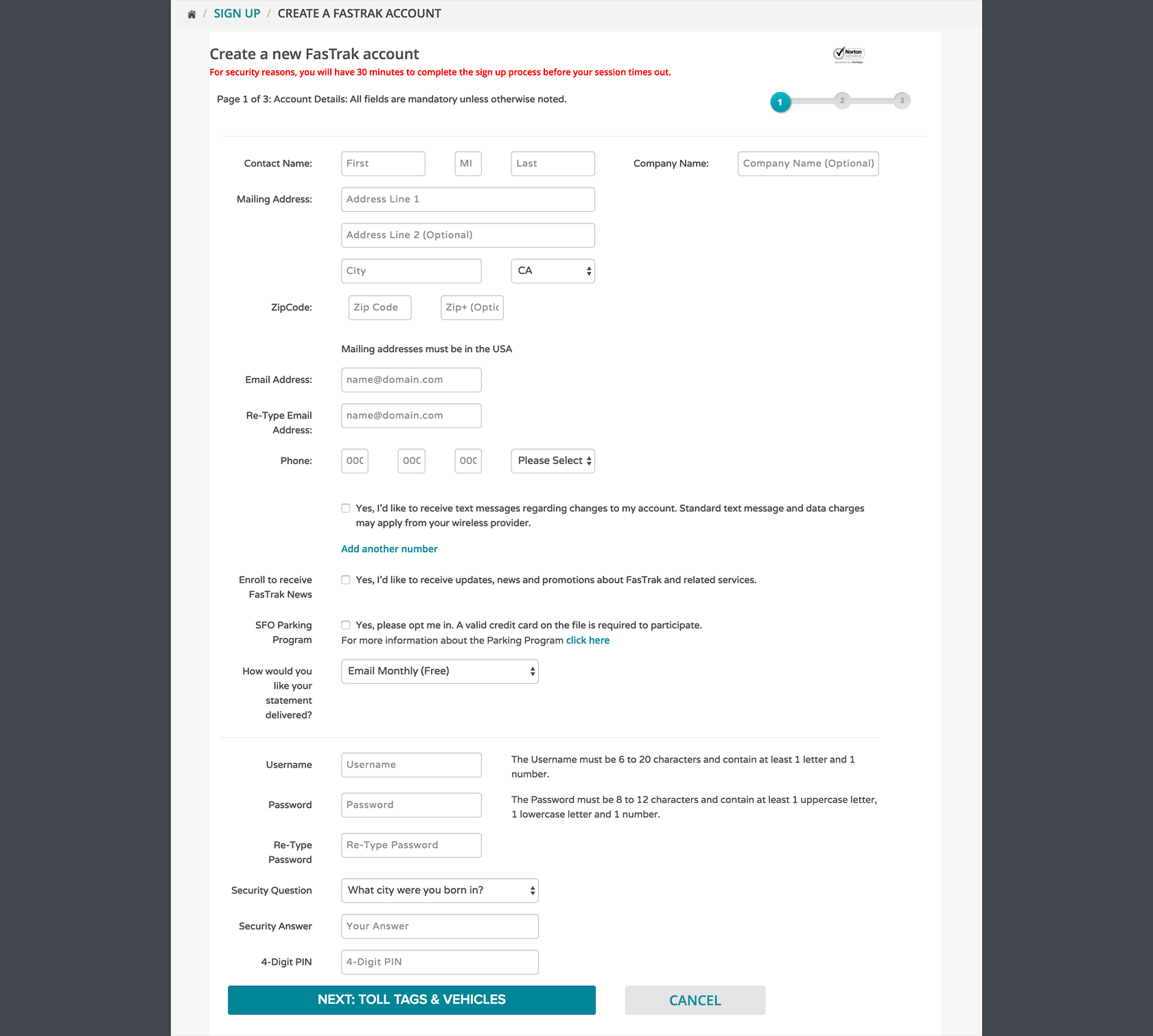
Para proveer una experiencia más sencilla de usar y amigable para el usuario, algunos de los últimos diseños de formularios intentan eliminar un par de las frustraciones al implementar una interface que no se parezca a los formularios convencionales. Logran hacer nuestras vidas un poco más sencillas, pero tienen mucho más que mejorar.

El Autofill Viene Al Rescate
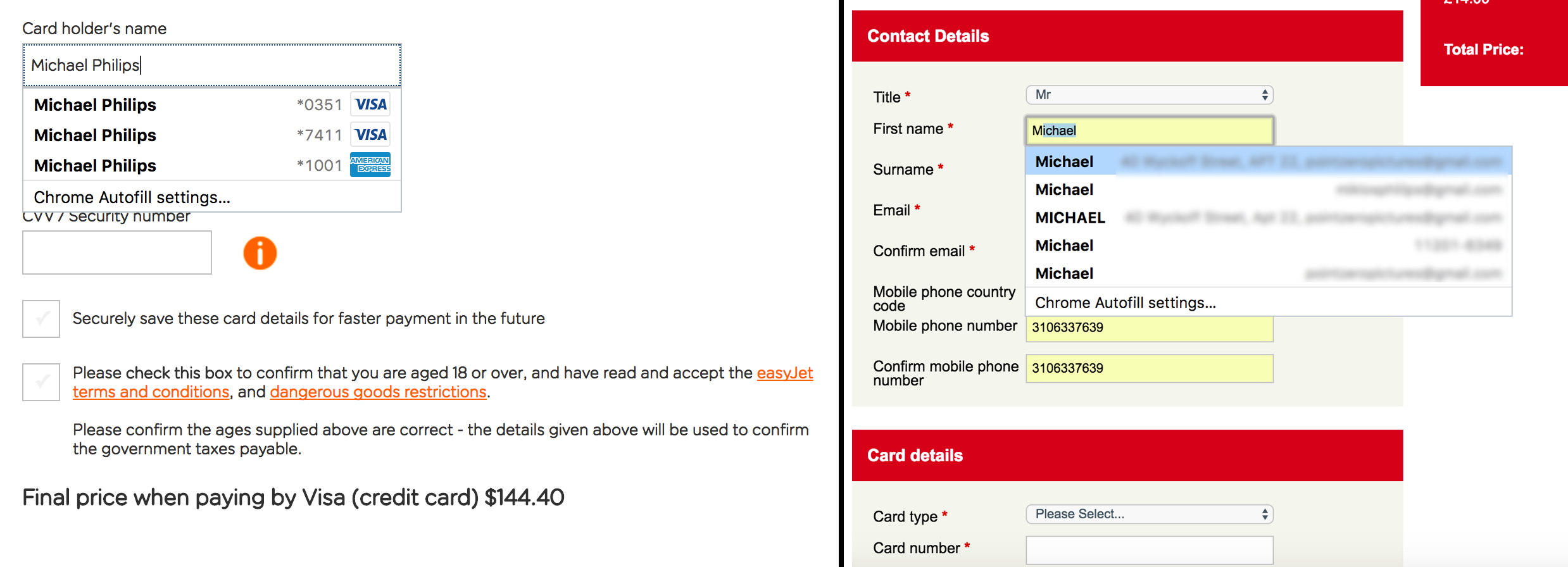
El navegador de Google, Chrome, y su característica de autofill (o llenado automático) fue un enviado del cielo que se ha esperado con ansias para un llenado de formularios de forma más eficiente. Un estudio reciente por Google encontró que la característica de desactivar la función de autofill de Chrome resultaba en un 25% menos de relleno de formularios web. El estudio demostró que sin ello, la experiencia era simplemente molesta, y algunos usuarios abandonaban llenar los formularios en su totalidad.
¡Sorpresa! El tipear de forma tediosa en formularios es algo que las personas quieren evadir. Surprise! Tedious typing into forms is something people want to avoid.

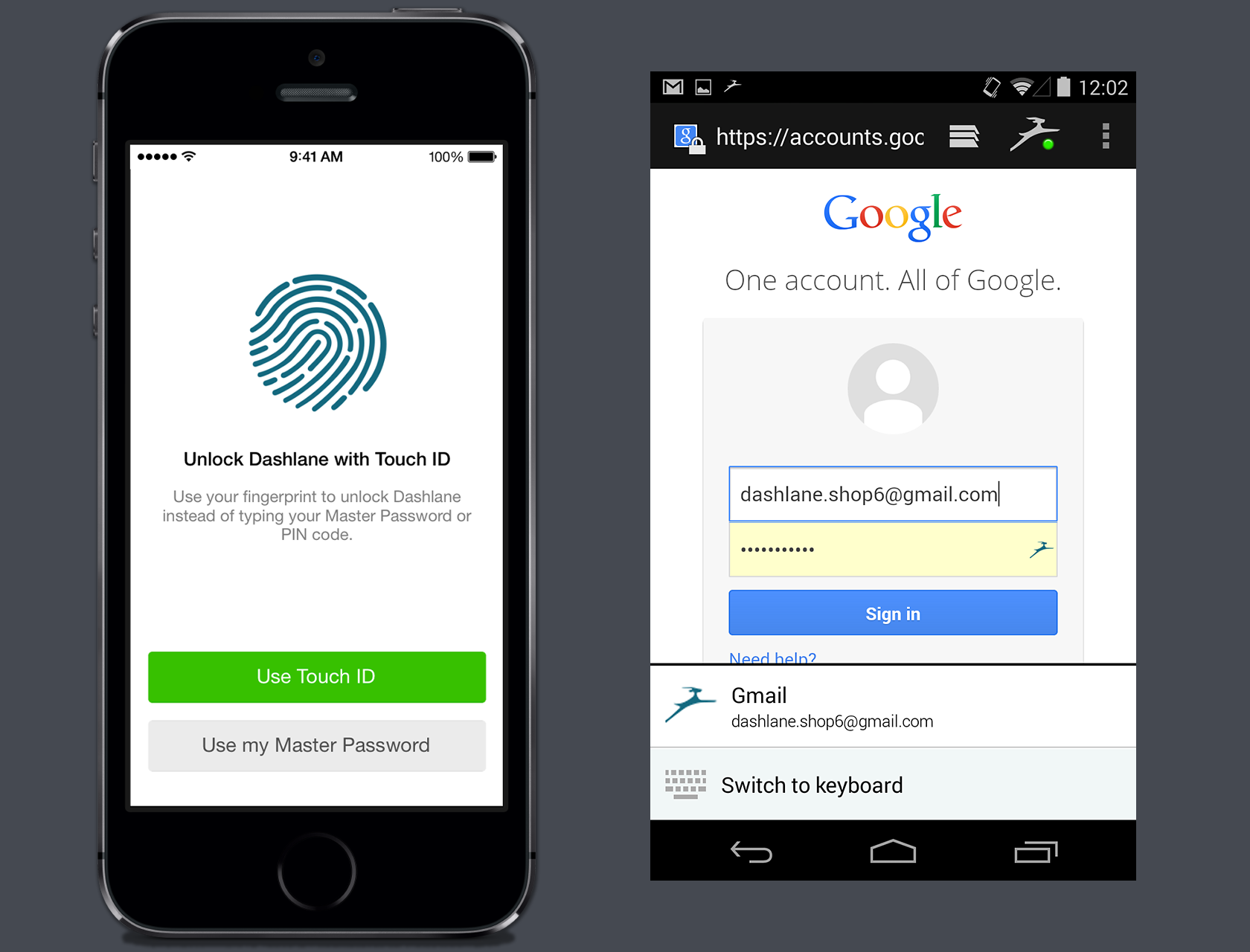
Los Gestores de Contraseñas Alivian El Dolor
Constantemente recuperar y tipear contraseñas para miles y miles de cuentas online es agotador. Los gestores de contraseña han llegado al rescate hace ya unos años y ahora son utilizados en muchos lugares. 1Password y Dashlane son las dos soluciones líderes que, con sólo unos pocos taps o clicks, almacena de forma segura y auto-rellena passwords encriptados para sitios web y apps.

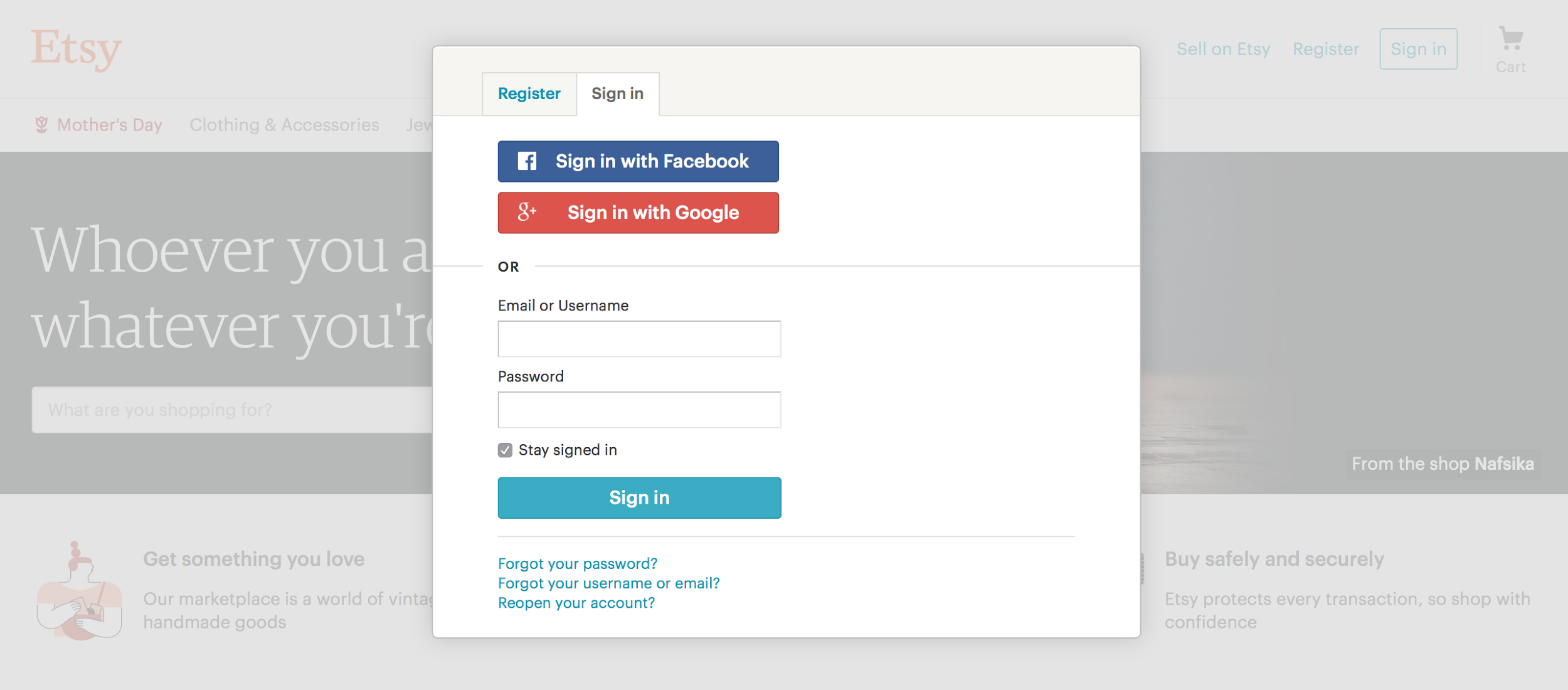
Los Social Sign-ins Le Ponen Fin A La Registración
De acuerdo a una investigación compilada por WebHostingBuzz, el 86% de los usuarios reportan sentirse incómodos con tener que crear nuevas cuentas. El social sign-in elimina toda necesidad de crear una nueva cuenta, es una forma de hacer log-in una sola vez usando informacion existente de otra red social como Facebook, Google+, LinkedIn y Twitter. Incrementa la registración y minimiza las barreras para entrar, al reducir la necesidad de usuarios y contraseñas.

La Tecnología De Dispositivos Móviles Facilita El Peso De Los Formularios
Han habido numerosas mejoras de usabilidad hechas para formularios móviles (o mobiles) que también aplican algunas de las mejores prácticas en desktops—como guardar y recuperar valores frecuentemente usados, usar características de teléfonos (cámara, GPS, voz, lista de contactos) para pre-ingresar datos en formularios (basados en un código postal pre-seleccionando un estado de los Estados Unidos).
Además, dependiendo del tipo de información necesaria a ingresar, el teclado puede ser cambiado; sugerencias/autocomplete basados en las primeras letras tipeadas pueden ser usadas, números de teléfono y tarjetas de crédito pueden ser auto-formateadas.

Tendencias En Formularios Web
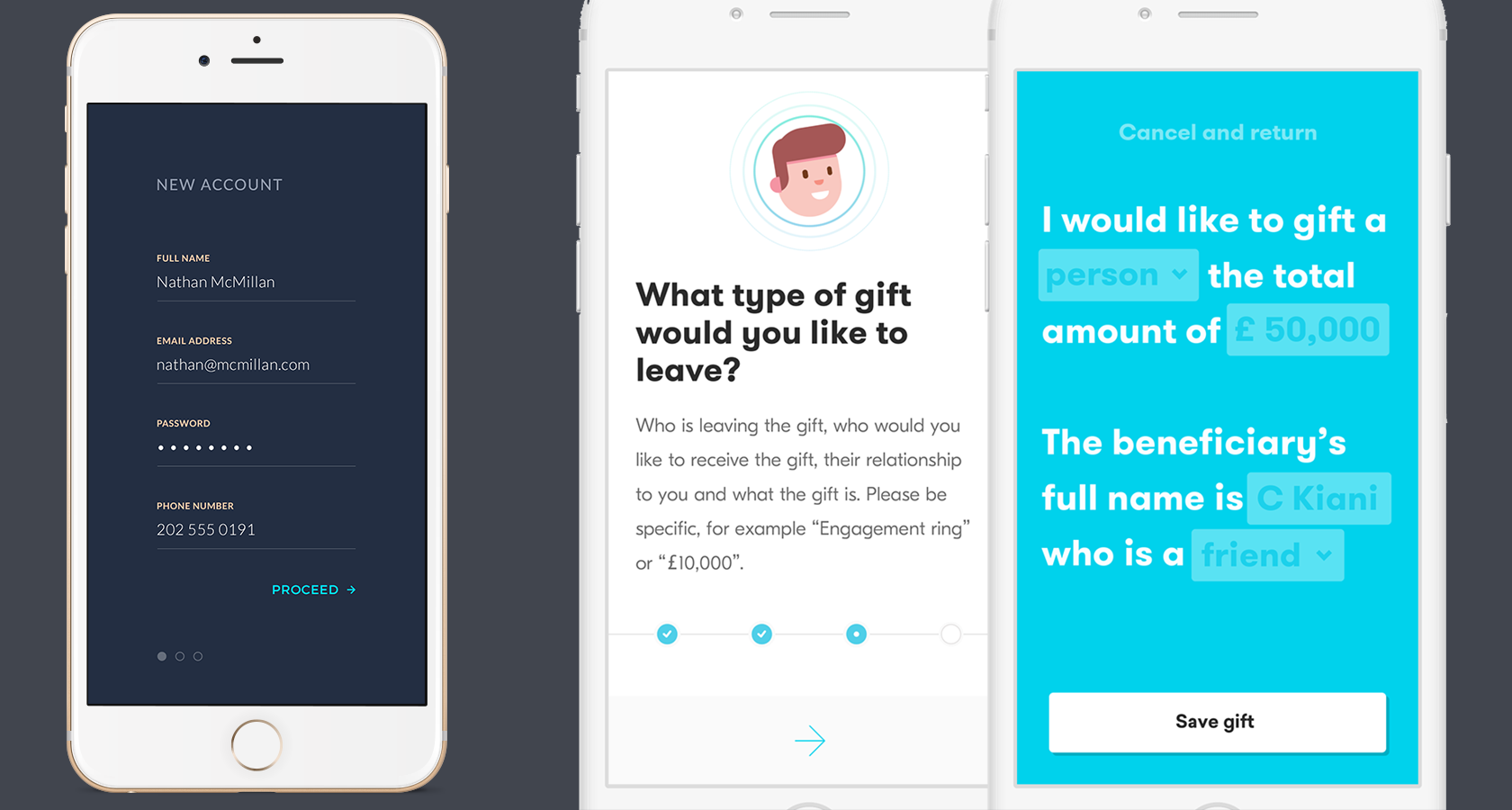
Como se comentó, los formularios tradicionales web siguen un patrón basado en un modelo de papel; por eso se ven tan similar. Hace tiempo, la tecnología para recolectar información personal de otra forma no estaba disponible, pero lo está hoy. En un esfuerzo para dejar atrás los formularios web tradicionales por completo, los diseñadores presentan a los usuarios un UI limpio y áreas subrayadas para significar dónde va puesta la información. De esta forma, llenar un formulario se siente más natural y menos como una entrada de datos.


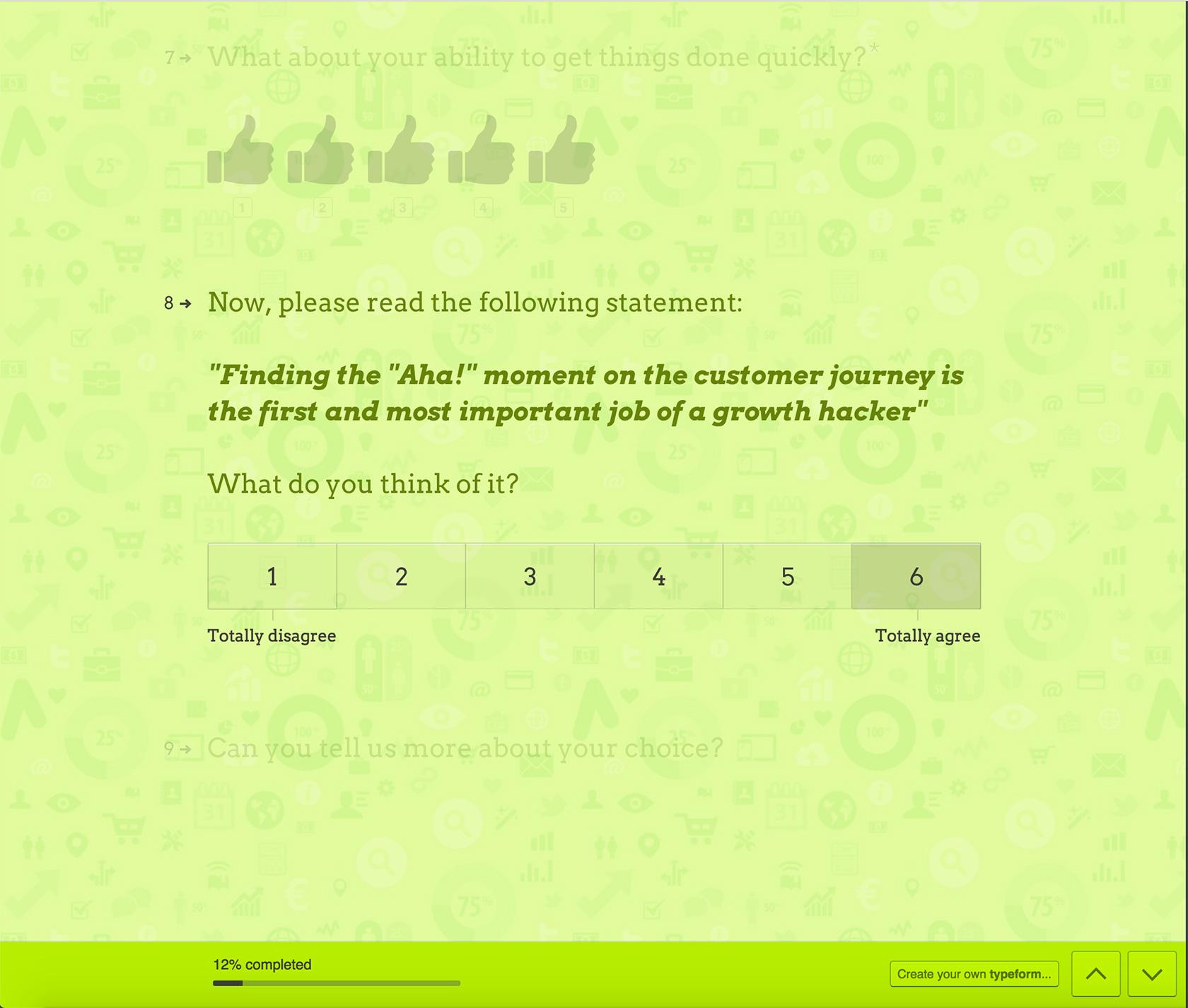
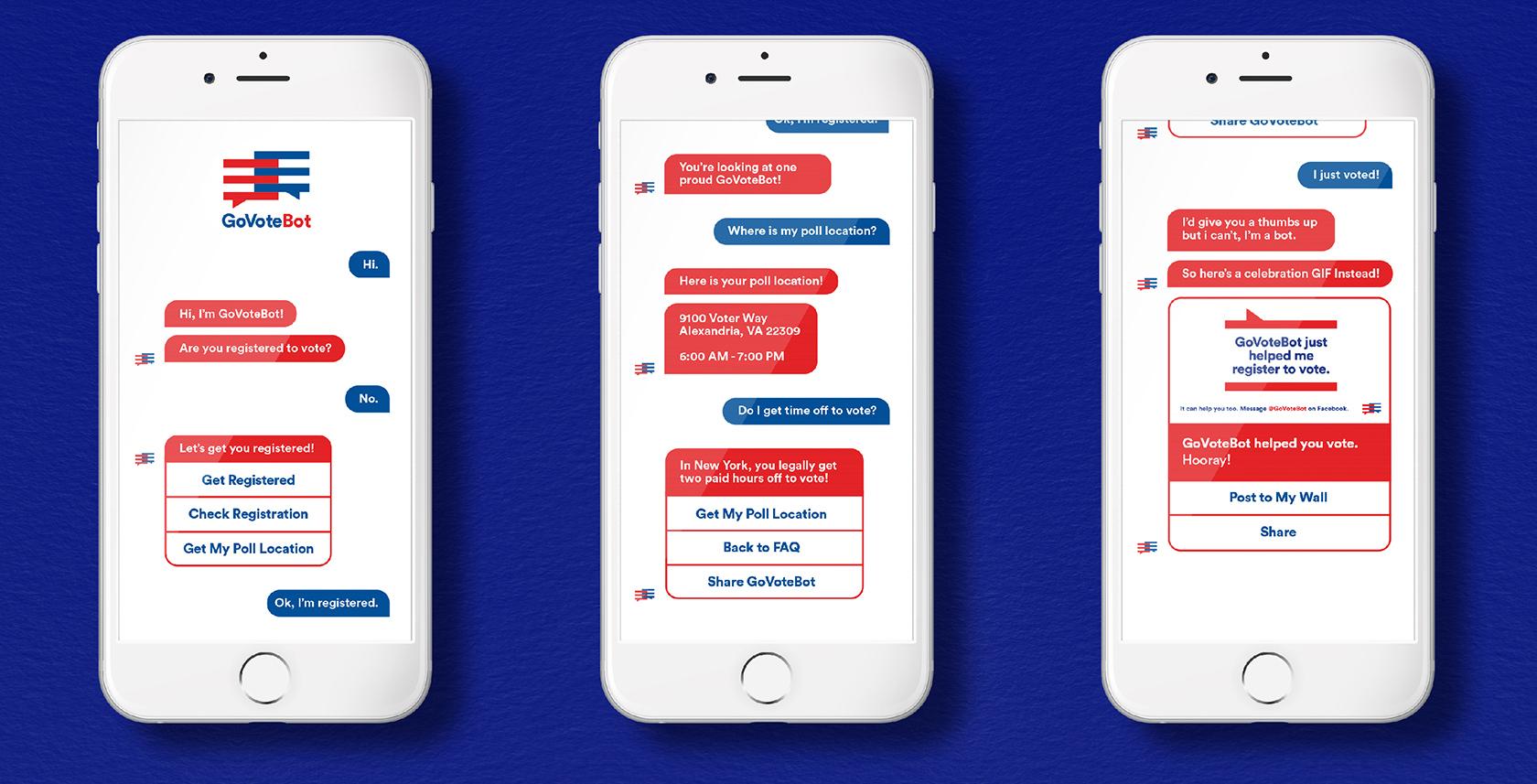
Otra tendencia es hacer que el preguntarle al usuario por sus datos sea algo más conversacional, lo cual crea un poco más de interacción humana. Un precursor a un mundo más sofisticado de chatbots y otros métodos de input del futuro, supone entretejer campos para llenar con información de usuario que fluyan de forma natural con oraciones y preguntas.


Las Computadoras Nos Responden. Los Chatbots Y El Alza De Los Agentes Automatizados
Típicamente, los bots son plataformas de inteligencia artificial que se usan en mensajeros instantáneos como una aplicación de interface. En vez de molestar a los usuarios para que llenen formularios, los chatbots alivian ese peso al hacer la interacción algo más natural y conversacional—algunos bots no son realmente IA sino humanos reales interactuando vía chat para proveer una experiencia de usuario increíble.
Aunque el tiempo que lleva puede ser el mismo–completar una simple reserva de viaje, por ejemplo–porque la interacción es conversacional y separada en pedacitos, el esfuerzo cognitivo se reduce y la experiencia mejora.

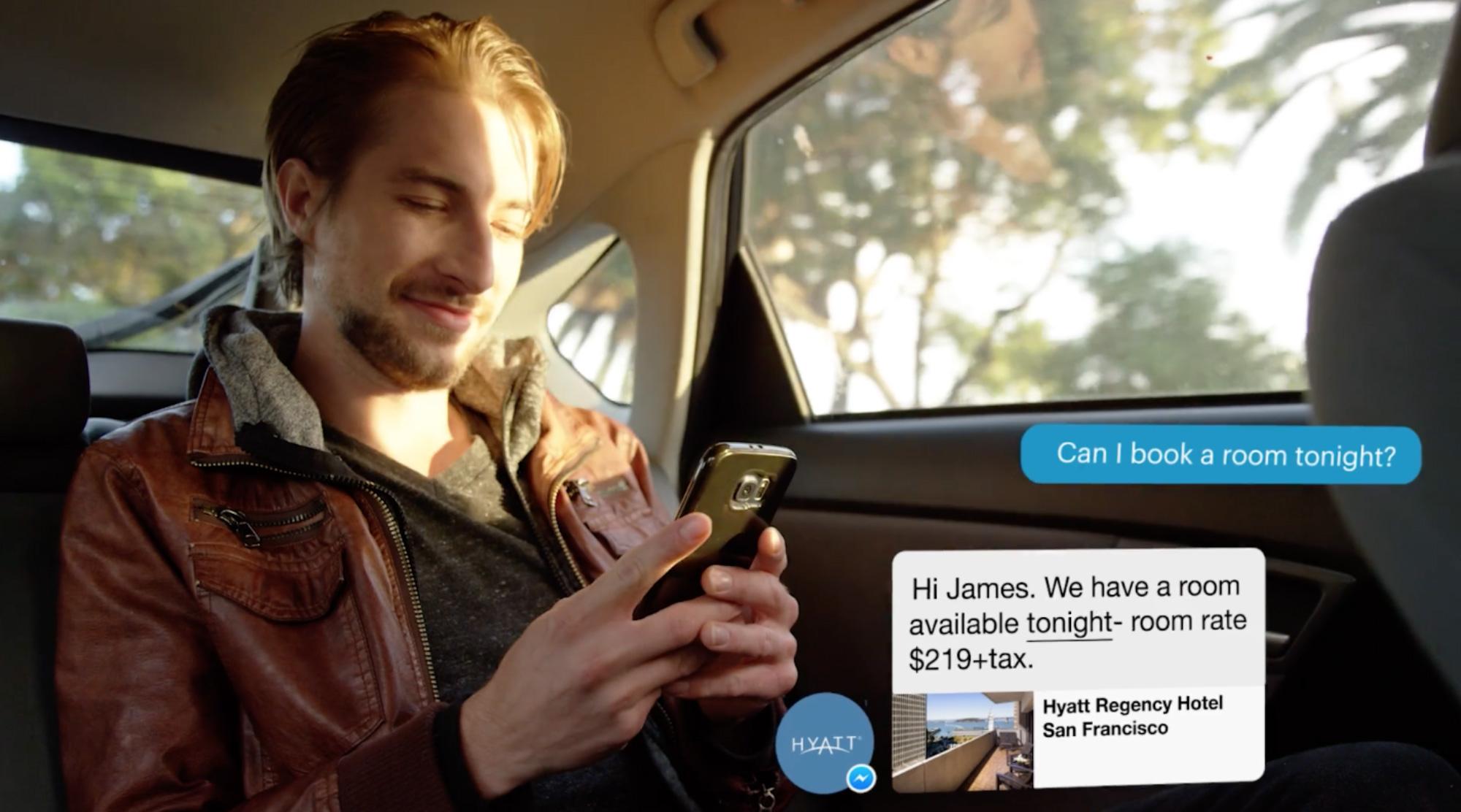
Los viajeros pueden ahora hacer reservaciones con Hyatt Hotels usando Facebook Messenger, o simplemente entablar una conversación en vivo con el equipo de Hyatt para preguntarle preguntas libres de formularios—por ejemplo, cuándo hay disponibilidad en ciertos días feriados.

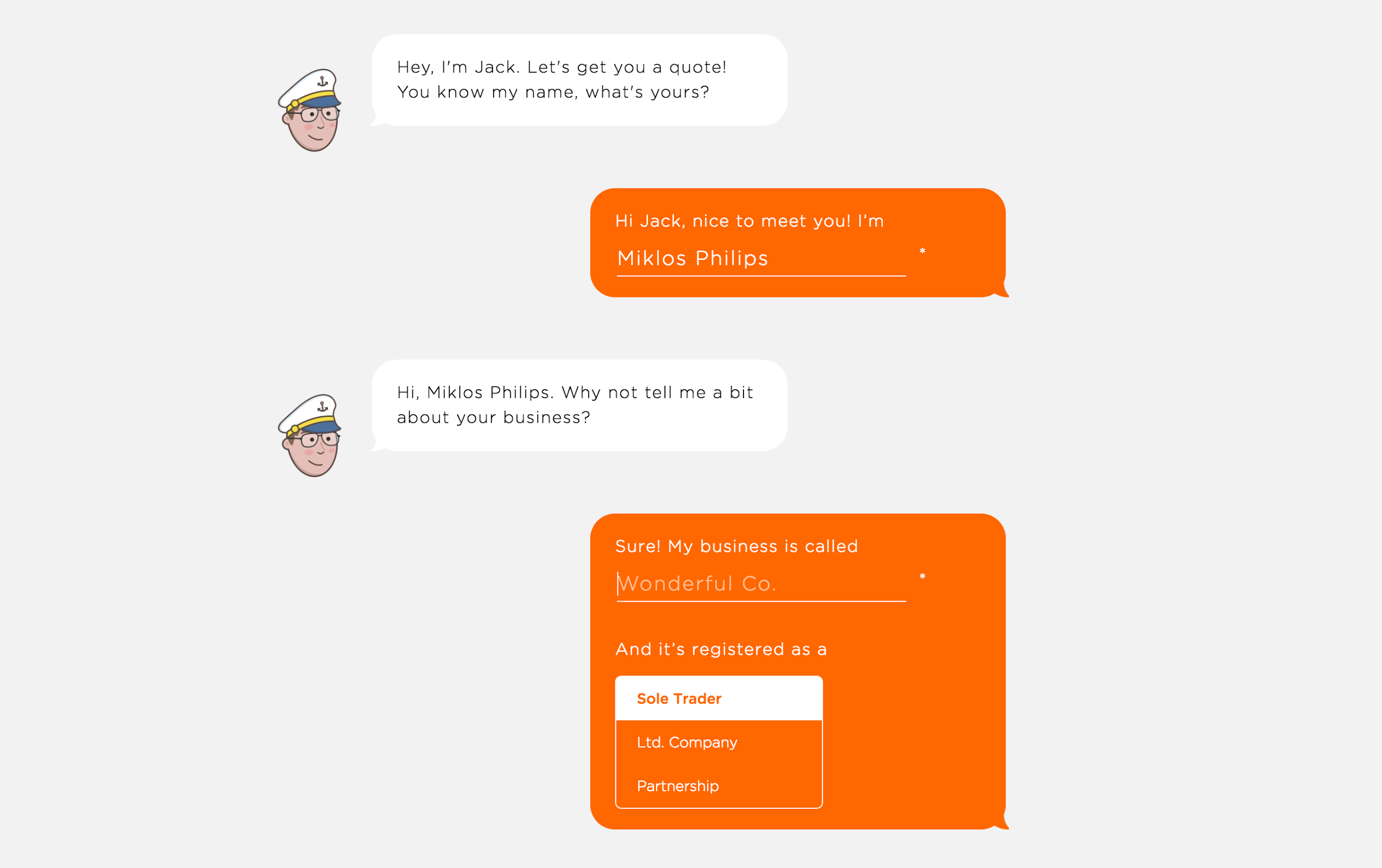
Los seguros son otra industrial lista para la disrupción por el alza de agentes automatizados. El que Facebook haya hecho de Messenger una plataforma libre para que todos puedan desarrollar y lanzar chatbots también ha abierto la puerta para los agentes de seguro automáticos.
Jack Insurance en el Reino Unido hace exactamente eso. Fue construido para proveer simples seguros de negocios para creativos y profesionales web freelance como diseñadores web, desarrolladores e [illustradores]illustrators.

Sin embargo, poner un parche en una experiencia de llenado de formulario con chatbots y similares es sólo una medida a medias. No funcionará a la larga porque las personas tendrán que seguir aportando más datos de forma repetitiva.
“No podemos resolver problemas al usar la misma forma de pensar que usamos cuando los creamos.”
– Albert Einstein
Para ir de la fase “vitamina” a un analgésico de verdad, necesitamos pensar de forma diferente y dar un gran paso a un nuevo paradigma.
El Alza de la IA: La Recolección De Datos User-Friendly Del Mañana
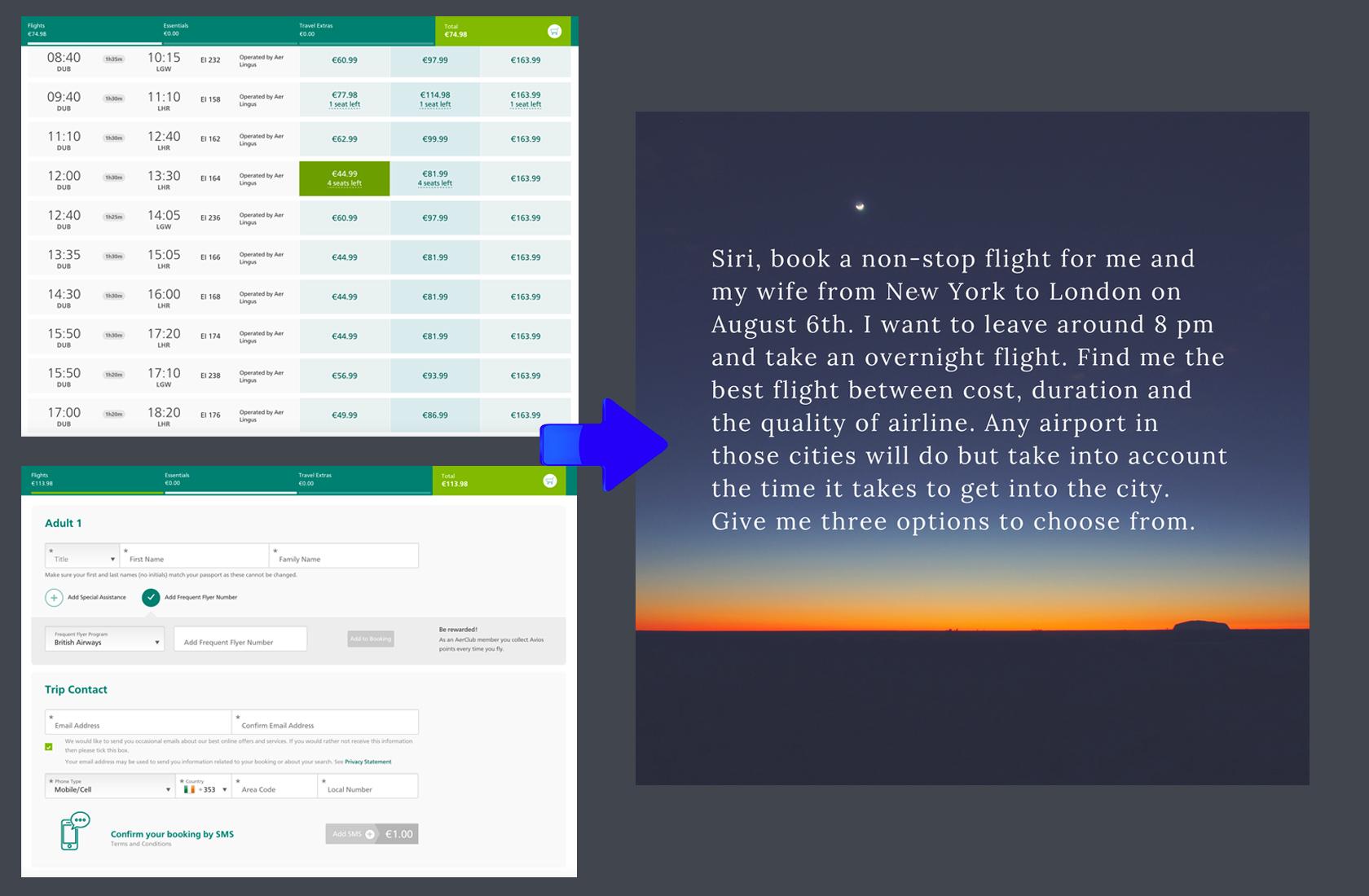
¿Quién no ha pasado por el ardúo y repetitivo proceso de intentar reservar unas vacaciones de verano? Cuando recientemente estuve planeando una, llené numerosos formularios una y otra vez con tres aerolíneas, una decena de hoteles, dos compañías de alquiler de automóviles, traslados de aeropuerto…los mismos nombres, direcciones, números de tarjeta de crédito, números de club de viajero frecuente, números de teléfono, direcciones de email…el proceso simplemente te saca el alma del cuerpo y es completamente ridículo.
Google reporta que el estrés sin chequear corre en: un 69% de los viajeros por ocio se preocupan por no poder encontrar el mejor precio o tomar la mejor decisión cuando reservan un viaje. Añádele una experiencia de usuario bastante pobre al llenar infinitos formularios con la misma información, al menos un 90% del tiempo, y estamos hablando sobre un proceso que es increíblemente frustrante y estresante. Incluso con la característica de autofill de Chrome y otras conveniencias mencionadas anteriormente, la experiencia es aún desgarradora y llena de monotonía.
La visión del UX de largo plazo no es para seguir perfeccionando los formularios web, sino para eliminarlos de una vez por todas..
Como se mencionó con anterioridad, por el despliegue de las tecnologías disponibles en móviles: GPS, huella digital (Touch ID), reconocimiento por voz, escaneos de iris, reconocimiento facial, visión de computadora, asistentes IA, y chatbots, la recolección de datos personales que no pueden evadirse para una transacción exitosa online será revolucionada primero en dispositivos móviles. De acuerdo con esto, los sitios desktop podrían utilizar más tecnología mobile para una forma más sofisticada de verificación de ID al enlazarlo con ellos.

Imaginemos un futuro ideal con una caja fuerte de datos personales que tiene todo completamente asegurado sobre una persona: su nombre, dirección de hogar, de trabajo, números de teléfono, millas de viajero frecuente, fecha de nacimiento, etc. Esta caja fuerte con datos podría ser desbloqueada con una combinación biométrica de verificaciones, preguntas de seguridad, y una contraseña maestra. Una vez desbloqueado y con acceso concedido, el sitio o app podría tener libertad de ver toda la información necesaria que se necesita sin que el usuario ponga ninguna información de forma manual.

Dependiendo on la plataforma y dispositivo, diferentes métodos y planes podrían ser usados para desbloquear la caja fuerte. Para evitar que los usuarios tengan que poner datos de forma manual, el sistema podría preguntar preguntas simples usando un chatbot, o usar algún otro tipo de UI conversacional con reconocimiento de voz y procesamiento de lenguaje natural opcional. Si el poner datos mediante el uso de voz no es práctico, el poder hacerlo con un teclado podría estar disponible.
Yendo un paso más allá, esta caja fuerte de dedatos podría estar enlazada con otras cajas fuertes (una pareja o esposo/a, por ejemplo) que, con el consentimiento del dueño de la caja podría ser temporalmente desbloqueada para poder acceder a información relevante (el acceso sería breve y sólo la información que se pida podría estar disponible). Una app de viaje o sitio podría entonces acceder de forma segura a todos los datos necesarios, y hacer arreglos de viaje sin esfuerzo alguno.
Los formularios web pronto se volverán cosa del pasado—artefactos interesantes de una era que ya ha pasado y de los cuales no habrá más necesidad de utilizar. En el escenario anterior, los diseñadores UX se verán en una situación en donde podrán diseñar mejores experiencias sin formularios. Todas las interacciones convencionales, incluído el tipear información en formularios web, simplemente desaparecerían.
La Naturaleza Del Aporte Del Usuario Está Cambiando
El uso de internet y los smartphones han creado una siempre presente y abrumante abundancia de datos. “La tecnología del futuro”, como visión de computadora, Internet de las Cosas, inteligencia artificial, y conocimiento de máquinas ya están aquí, cambiando la naturaleza de las interacciones y el panorama del UX.
Los UIs convencionales están desapareciendo, y los formularios web son parte de ese cambio. Ciertamente, alguna necesidad para que los usuarios aporten con sus datos en formularios nunca se irá del todo, pero interfaces invisibles—donde menos y menos interacción de usuario se necesite para proveer datos–se esparcirán por todos lados.
Las técnicas inteligencia artificial como aprendizaje de máquina pueden extraer valor de tener acceso a datos personales, y algoritmos inteligentes pueden predecir qué datos serán necesarios para completar aplicaciones de trabajo, reservas de viaje, y compras online más fácil para los usuarios.
Mientras mantenemos como campeones nuestras esperanzadoras aspiraciones y perseguimos estos nobles ideales de UX, queda una fracción entre formas inventivas de eliminar formularios web enteramente y preocupaciones de seguridad sobre datos personales. Sistemas seguros y robustos pueden ser diseñados, pero tendremos que lidiar con estas preocupaciones. Algunos estudios han mostrado que las personas están dispuestas a compartir datos personales y permitir un seguimiento si derivan valor significativo y ahorro de tiempo de ello.
Para estar siempre un paso más adelante, los diseñadores Ux deberían comenzar a reflexionar futuros escenarios llenos con chatbots y UIs conversacionales. Tendremos que optimizar experiencias y resolver escenarios de uso. ¿Son los pasos de la interacción lo más suaves y eficientes posible?¿Cuál es el tono del chatbot? ¿Estamos reduciendo el tiempo que toma terminar todo o aumentándolo? Con verificaciones de ID biométricas aproximándose, ¿cómo se verán las interacciones? ¿Cómo podemos servirle a nuestros usuarios de una mejor forma y entregar experiencias increíbles que hagan la vida más sencilla?
La tecnología y la naturaleza de las interacciones cambiarán, pero la suma y sustancia de las mejores prácticas del diseño UX—el proceso de diseño centrado en el usuario–continuará evolucionando y prevalecerá al final.






















